Template Blogger Re Kanna merupakan template yang bertema Anime yang di buat oleh exploit tekloggers perkiraan pada Tahun 2019. Re Kanna merupakan Template Premium walaupun sekarang sudah banyak yang bocor atau versi Free.
Tautan
- Download: Template Blogger Re Kanna
- Tutorial: Cara Memasang Template Blogger
Pengaturan Dasar
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
1. Sesuaikan waktu dengan wilayah masing - masing.
2. Buat 6 postingan untuk awal pemasangan, bisa juga menggunakan demo post dalam folder tema.
3. Atur filter label Type pada Tata Letak.
4. Aktifkan HTTPS, Lazy loading images, WebP image rendering pada pengaturan blogger.
5. Atur bahasa sesuai dengan tempat masing - masing.
1. Header
1.1 Header Logo
Untuk saat ini hanya bisa text saja dan masih belum bisa menggunakan gambar.
1.2 Header Menu
Atur seperti biasanya seperti widget LinkList.
1. Home Full Url
https://nama_blog.blogspot.com/ menjadi /.2. Post Full Url
https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.html menjadi /2022/12/cara-mengatur-template-blogger-mamakita.html.3. Page Full Url
https://nama_blog.blogspot.com/p/list.html menjadi /p/list.html.4. Label Full Url
https://nama_blog.blogspot.com/search/label/Label1 menjadi /search/label/Label1.2. Info Home Page
A – Akses Tata Letak (Layout) blog kalian > cari Berkas_Info > lalu klik Widget Info > dan klik tombol Edit Icon (Pensil).
B – Isi bagian konten sesuai dengan keinginan.
3. Custom Post
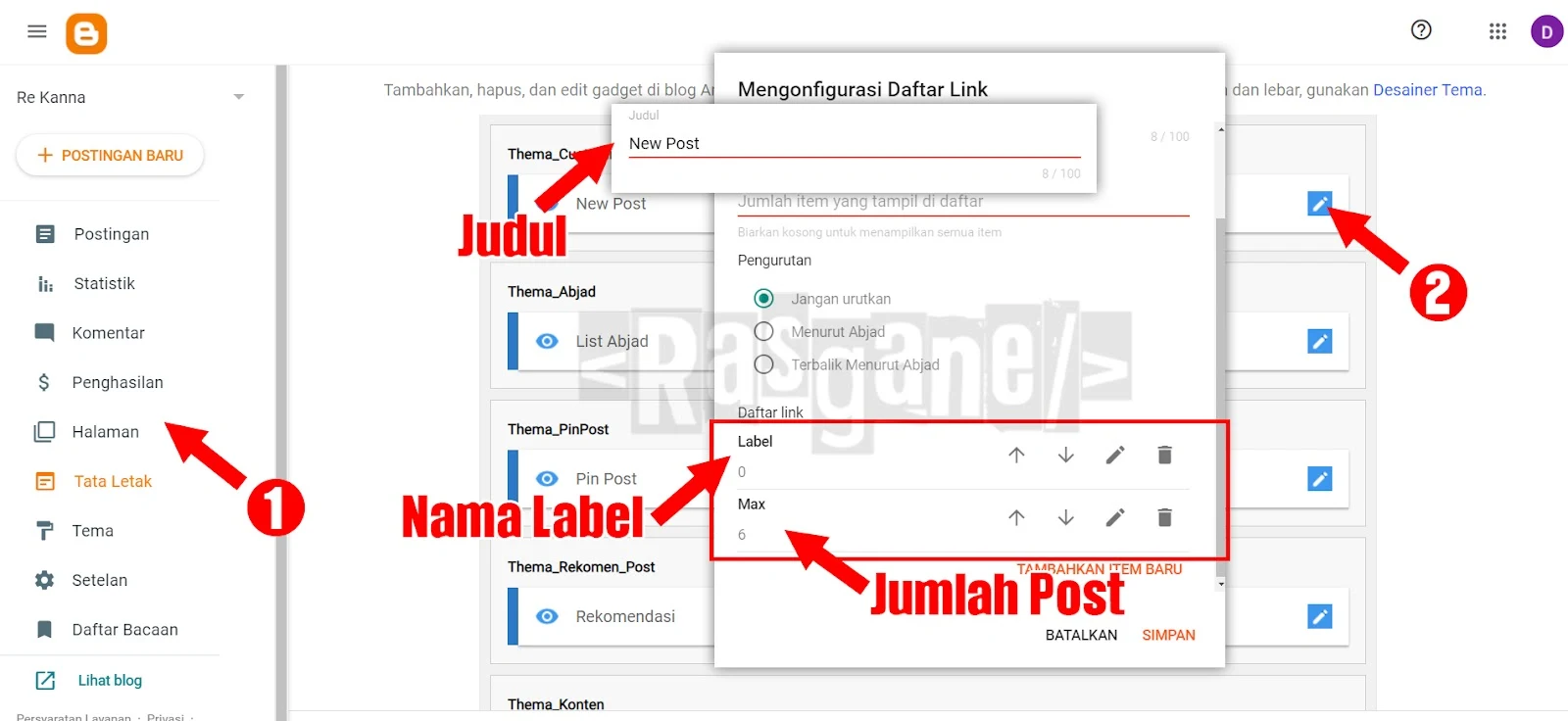
3.1 Custom Post 1
A – Akses Tata Letak (Layout) blog kalian > cari Thema_CustomPost_1 > lalu klik Widget LinkList > dan klik tombol Edit Icon (Pensil).

1. Judul isi sesuai dengan judul widget yang kalian inginkan.
2. Label isi bagian URL situs dengan
Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0.3. Max isi bagian URL situs dengan
Jumlah Post Harus di isi!!.3.2 Custom Post 2
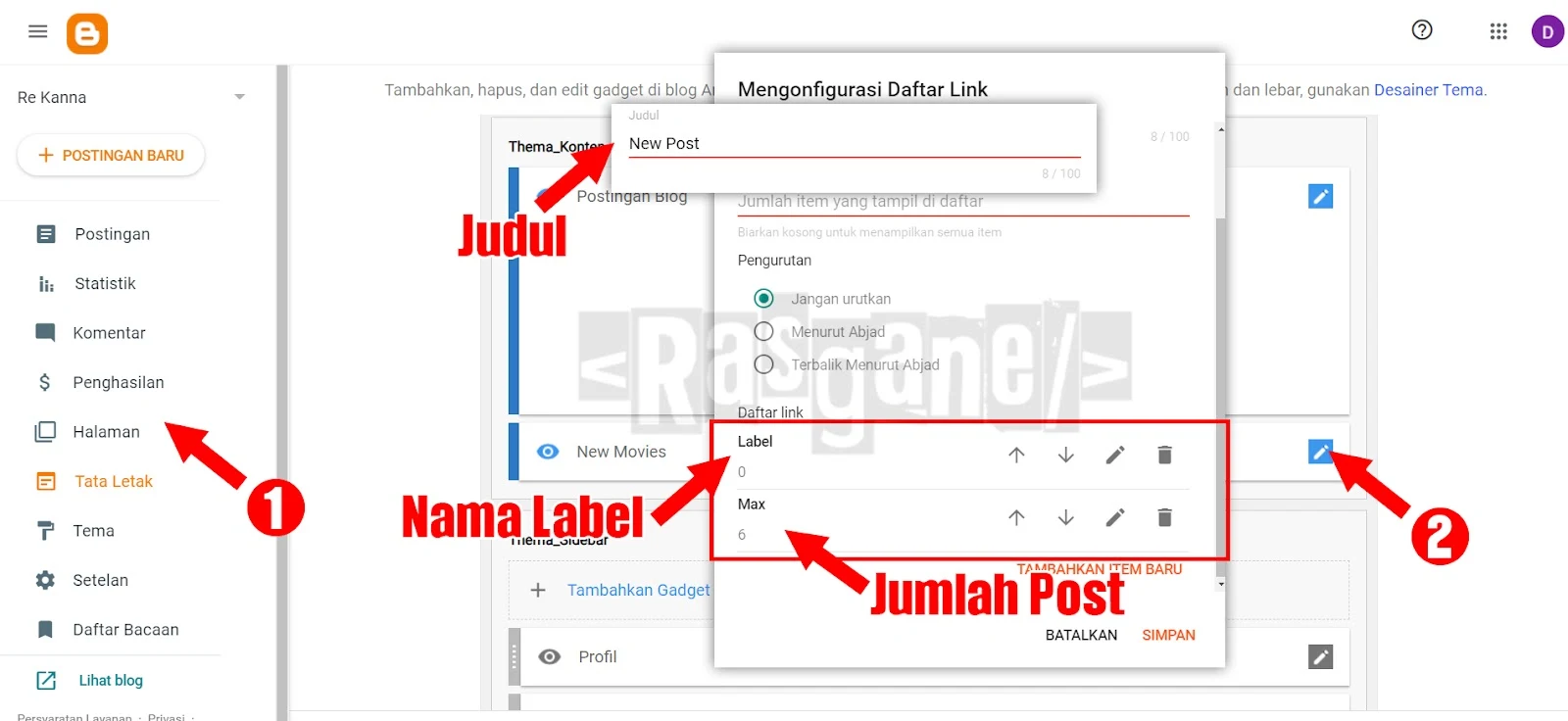
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Konten > lalu klik Widget LinkList > dan klik tombol Edit Icon (Pensil).

1. Judul isi sesuai dengan judul widget yang kalian inginkan.
2. Label isi bagian URL situs dengan
Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0.3. Max isi bagian URL situs dengan
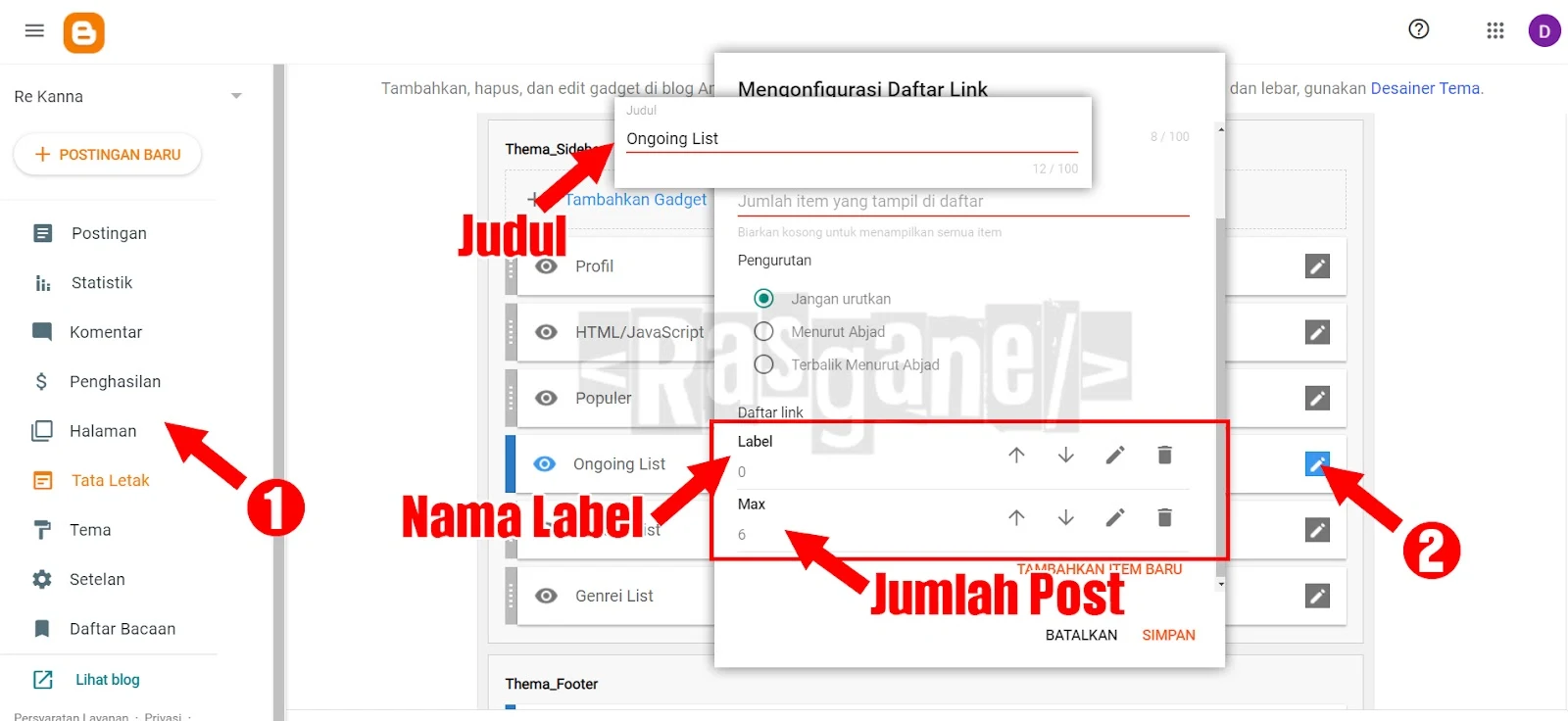
Jumlah Post Harus di isi!!.3.3 Custom Post Widget
A – Akses Tata Letak (Layout) blog kalian > cari Thema_Sidebar > lalu klik Widget LinkList (Ongoing List) > dan klik tombol Edit Icon (Pensil).

1. Judul isi sesuai dengan judul widget yang kalian inginkan.
2. Label isi bagian URL situs dengan
Nama Label yang kalian inginkan,jika ingin post yang terbaru bisa isi dengan 0.3. Max isi bagian URL situs dengan
Jumlah Post Harus di isi!!.4. Post
Buat post seperti biasanya.
Thumbnail
<div class="none">
<!-- [Thumbnail is hare] -->
<img alt="Ijiranaide, Nagatoro-san 2nd Attack" height="auto" loading="lazy" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiK962lVtpWtOeJA9BbJf_RYDo8wYXqJ-YN53y6I-u0ScoroQttUldwlpll0Q1MFr2LkPFKNUmQnzG8u-Fc6kM3r3Nx0UmbcTvMfp1cYft3LqL5l9LMOITmQDjftV4R69_knuO0h41lE1Z7d3rMk_HFzI-krp_YSe_JbRAPtLteKmfLv-7TK9ZkaLq89w/w320/Ijiranaide-Nagatoro-san-Season-2-Attack-Dont-Toy-With-Me-Miss-Nagatoro-Season-2-Visual-2.jpeg.webp" width="320px">
</div>
Sinopsis
<div class="DataSinopsis">
<!-- [Sinopsis is hare] -->
<p>One day, Senpai visits the library after school and becomes the target of a super sadistic junior! The name of the girl who teases, torments, and tantalizes Senpai is "Nagatoro!" She's annoying yet adorable. It's painful, but you still want to be by her side. This is a story about an extremely sadistic and temperamental girl and you'll feel something awaken inside of you.</p>
</div>
Informasi
<div class="boxInfoPost">
<!-- [Informasi is hare] -->
<div class="listInfo">
<b>Title</b>: Text Panjang
</div>
<div class="listInfo">
<b>Japanese</b>: Text Panjang
</div>
<div class="listInfo">
<b>Type</b>: Text Panjang
</div>
<div class="listInfo">
<b>Aired</b>: Text Panjang
</div>
<div class="listInfo">
<b>Studios</b>: Text Panjang
</div>
<div class="listInfo">
<b>Durasi</b>: Text Panjang
</div>
<div class="listInfo">
<b>Skor</b>: Text Panjang
</div>
</div>
Download Box
<div class="donwloadBOX">
<div class="DWJudul">Download</div>
<div class="DWlink">
<strong>480p</strong>
<a href="#">Google Drive</a> |
<a href="#">Mega</a> |
<a href="#">One Drive</a>
</div>
<div class="DWlink">
<strong>720p</strong>
<a href="#">Google Drive</a> |
<a href="#">Mega</a> |
<a href="#">One Drive</a>
</div>
<div class="DWlink">
<strong>1080p</strong>
<a href="#">Google Drive</a> |
<a href="#">Mega</a> |
<a href="#">One Drive</a>
</div>
</div>
5. Page
5.1 Anime List
Buat halaman seperti biasanya.
<div id="BerkasList"> <div class="BoxLoadingKu"><span class="LoadingKu"></span></div> </div>
6. Footer
6.1 Menu Footer
Atur seperti biasanya seperti widget LinkList.
7. Settings Default
Dalam Pengaturan Default ada beberapa yang kalian bisa atur yaitu:
1. Comment untuk mengatur komen apa yang ingin digunakan. hanya di isi antara
Blogger dan Disqus.2. disqus_shortname untuk mengatur disqus shortname.
3. noThumbnail_Vertikal untuk mengatur No Thumbnail Versi Vertikal.
4. months jangan dirubah.
5. abjad jangan dirubah.
6. filterEps isi dengan text episode atau sejenisnya.
