Table of Contents
- Tautan
- 1. Header
- 1.1 Header Logo
- 1.2 Header Menu
- 2. Search
- 3. Profil
- 4. Custom Post
- 4.1 Custom Post (Slider)
- 4.2 Custom Post 1
- 4.3 Custom Post 2
- 4.4 Custom Post 3
- 4.5 Custom Post 4
- 4.6 Custom Post (Random)
- 5. Post
- 6. Page
- 6.1 Daftar isi (Daftar List)
- 6.2 Genre List
- 6.3 Studio List
- 7. Sidebar
- 8. Footer
- 8.1 Footer Note
- 8.2 Footer Menu
- 9. Other Settings
- 9.1 Firebase Config
- 9.2 Page Number & Max Label
- 9.3 Komen
- 9.4 No Thumbnail
- 9.5 Filter Label Genre
- 9.6 Filter Label Studio
- 9.7 Iklan Post
Tema ZeroStream merupakan tema Blogger pertama dari rasgane yang dibantu melalui AI dan memiliki tampilan yang 90% mirip dengan tema aslinya.
Tautan
- Download: Template Blogger ZeroStream
- Tutorial: Cara Memasang Template Blogger
1. Header
1.1 Header Logo
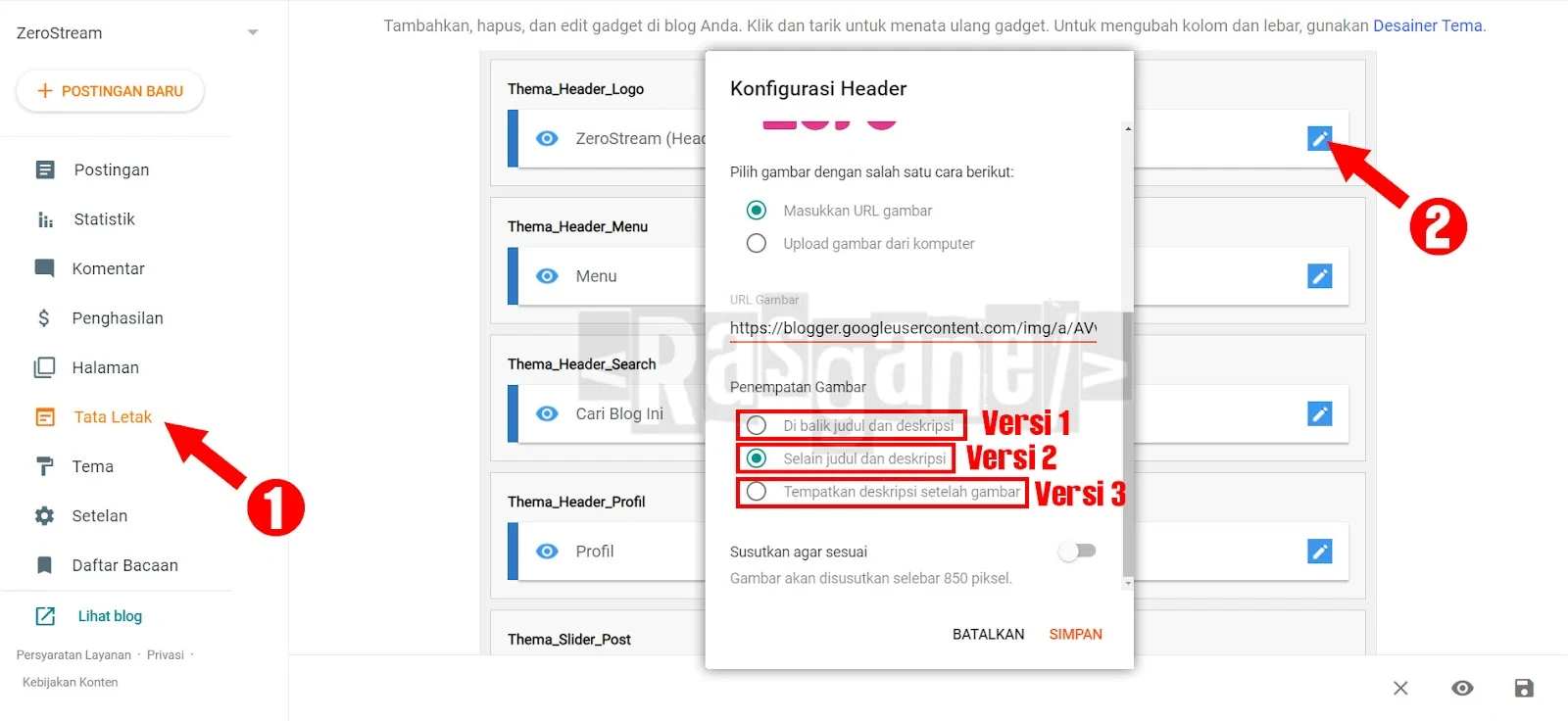
A – Akses Tata Letak (Layout) blog kalian > lalu klik Header > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1.2 Header Menu
A – Akses Tata Letak (Layout) blog kalian > lalu klik Menu > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Home Full Url
https://nama_blog.blogspot.com/ menjadi /.2. Post Full Url
https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.html menjadi /2022/12/cara-mengatur-template-blogger-mamakita.html.3. Page Full Url
https://nama_blog.blogspot.com/p/list.html menjadi /p/list.html.4. Label Full Url
https://nama_blog.blogspot.com/search/label/Label1 menjadi /search/label/Label1.1.
_(Satu Garis Bawah) untuk mengaktifkan submenu.2.
__(Dua Garis Bawah) untuk list atau isi submenu.2. Search
Tidak ada yang diatur.
3. Profil
Tidak ada yang diatur.
4. Custom Post
4.1 Custom Post (Slider)
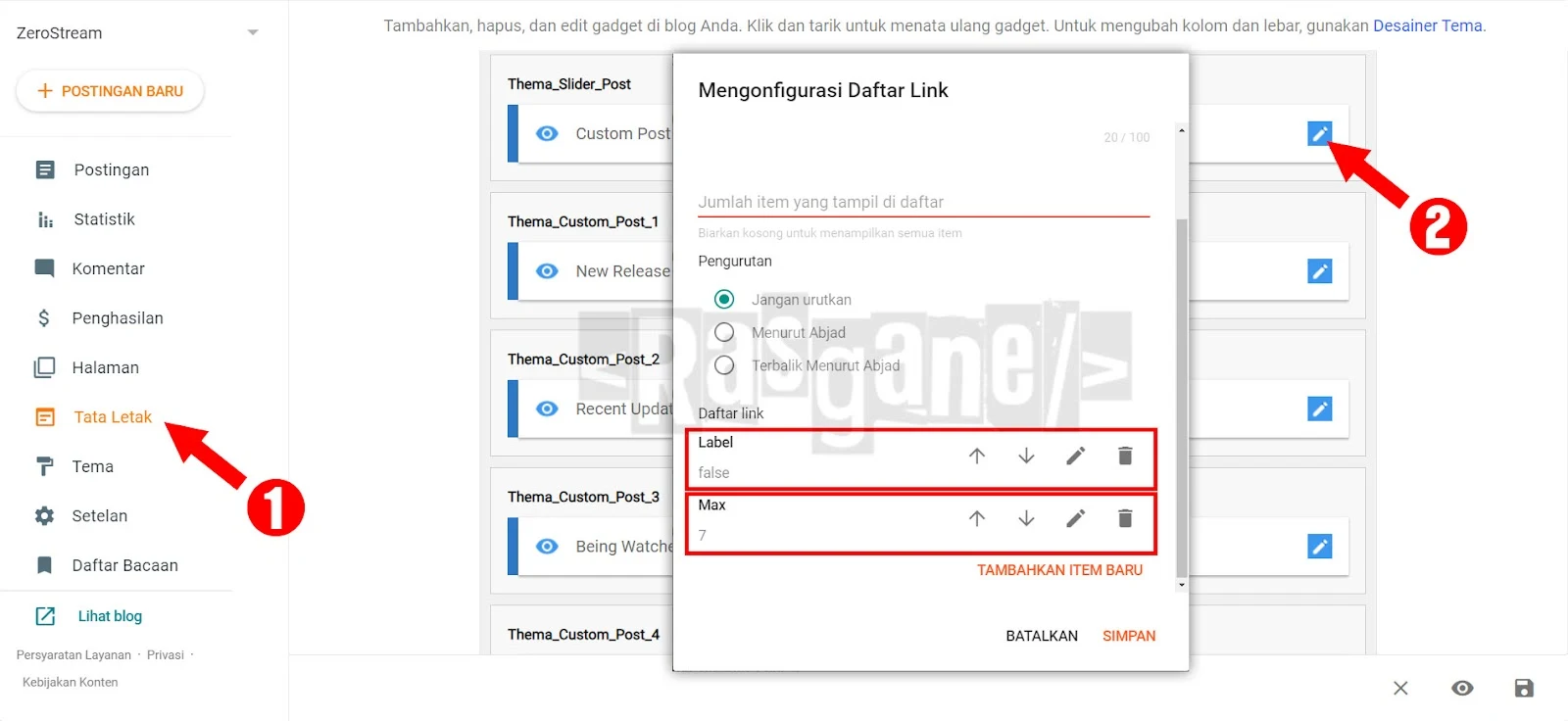
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Slider_Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan, jika ingin mengunakan post terbaru kamu bisa isi dengan
false.2. Max isi dengan jumlah post yang ingin ditampilkan.
4.2 Custom Post 1
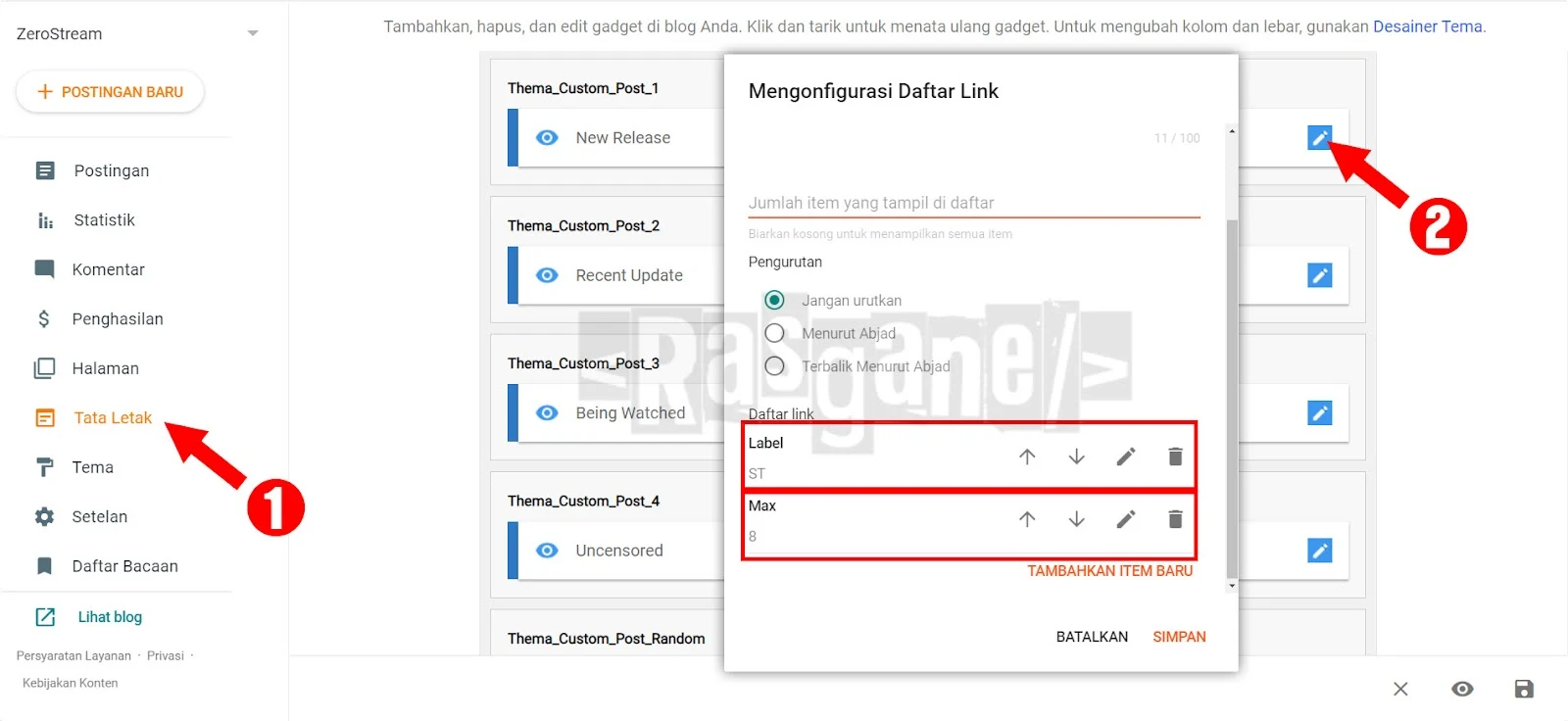
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Custom_Post_1 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan, jika ingin mengunakan post terbaru kamu bisa isi dengan
0.2. Max isi dengan jumlah post yang ingin ditampilkan.
4.3 Custom Post 2
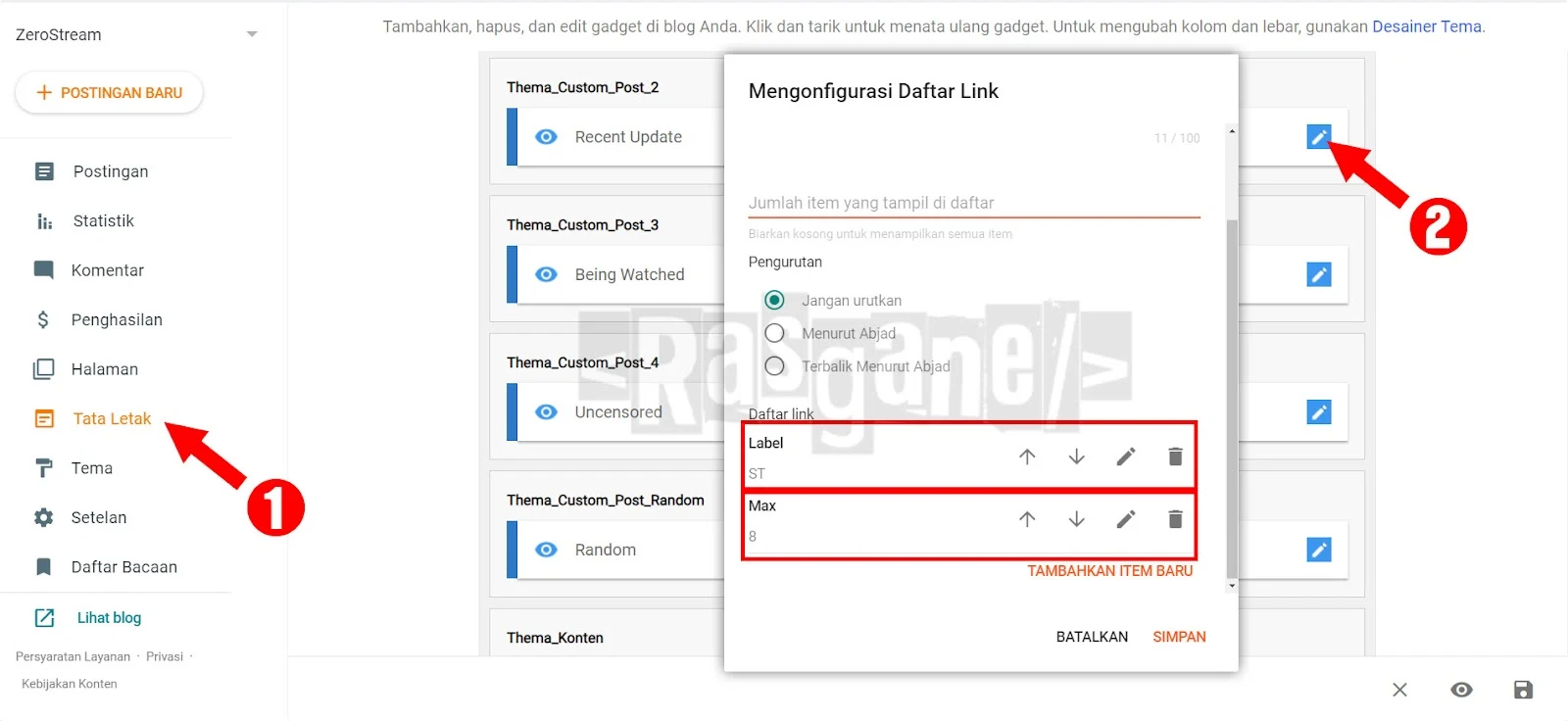
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Custom_Post_2 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan, jika ingin mengunakan post terbaru kamu bisa isi dengan
0.2. Max isi dengan jumlah post yang ingin ditampilkan.
4.4 Custom Post 3
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Custom_Post_3 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan, jika ingin mengunakan post terbaru kamu bisa isi dengan
0.2. Max isi dengan jumlah post yang ingin ditampilkan.
4.5 Custom Post 4
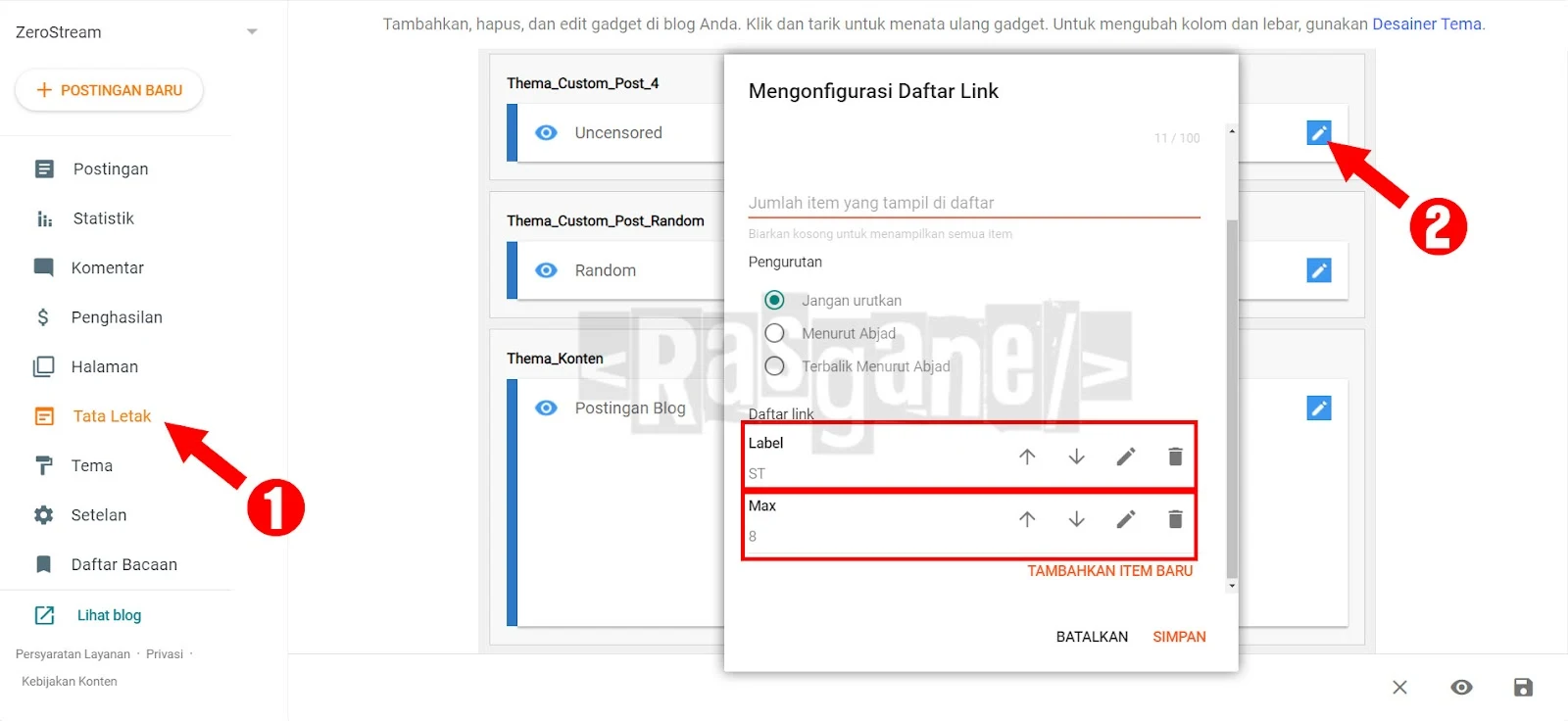
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Custom_Post_4 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan, jika ingin mengunakan post terbaru kamu bisa isi dengan
0.2. Max isi dengan jumlah post yang ingin ditampilkan.
4.6 Custom Post (Random)
Tidak ada yang diatur.
5. Post
Dalam post terdiri dari 3 bagian yaitu:
1. Thumbnail
<!-- [Thumbnail] --> <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB8ujdkOM9ArIXyumhr0986-w4rploOXh-DzegdgcUVOeXT49x1SE3mD6qaA2eUnNJsw-1wTrxzyVoE8662gTGQ8JqaxqezG82TCR3OJg2lUW-SiO5hXv21el4Ar2ZzzxexkmoPoQxd3lGeHnY3Hvb0njewSFxZzw7C7fCKTbHMbmqt0dt9o3cbV9fCCdP/s1600/edid66UmfiQ-HD.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="720" data-original-width="1280" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB8ujdkOM9ArIXyumhr0986-w4rploOXh-DzegdgcUVOeXT49x1SE3mD6qaA2eUnNJsw-1wTrxzyVoE8662gTGQ8JqaxqezG82TCR3OJg2lUW-SiO5hXv21el4Ar2ZzzxexkmoPoQxd3lGeHnY3Hvb0njewSFxZzw7C7fCKTbHMbmqt0dt9o3cbV9fCCdP/s1600/edid66UmfiQ-HD.jpg"/></a></div>
2. Server Video
3. Name Code
<!-- [Code Video Is Here] --> <span id="D_Code_">Code Name</span>
4. Informasi List secara manual
Cuma bisa versi 1.2.0 keatas
<div class="add_info"> <span>Info Text:</span> <span>Isi Text</span> </div> <div class="add_info"> <span>Info Text:</span> <span>Isi Text</span> </div> <div class="add_info"> <span>Info Text:</span> <span>Isi Text</span> </div>
1. Label Durasi terdiri dari
[Number]:[Number]:[Number] contoh 00:00:00 00:03:396. Page
6.1 Daftar isi (Daftar List)
Buat page seperti biasanya dan salin kode dibawah
<div class="Rasgane_List" data-label="">Loading...</div>
6.2 Genre List
Kode Pemanggil
<b>{genreList}</b>
Cara mengatur list
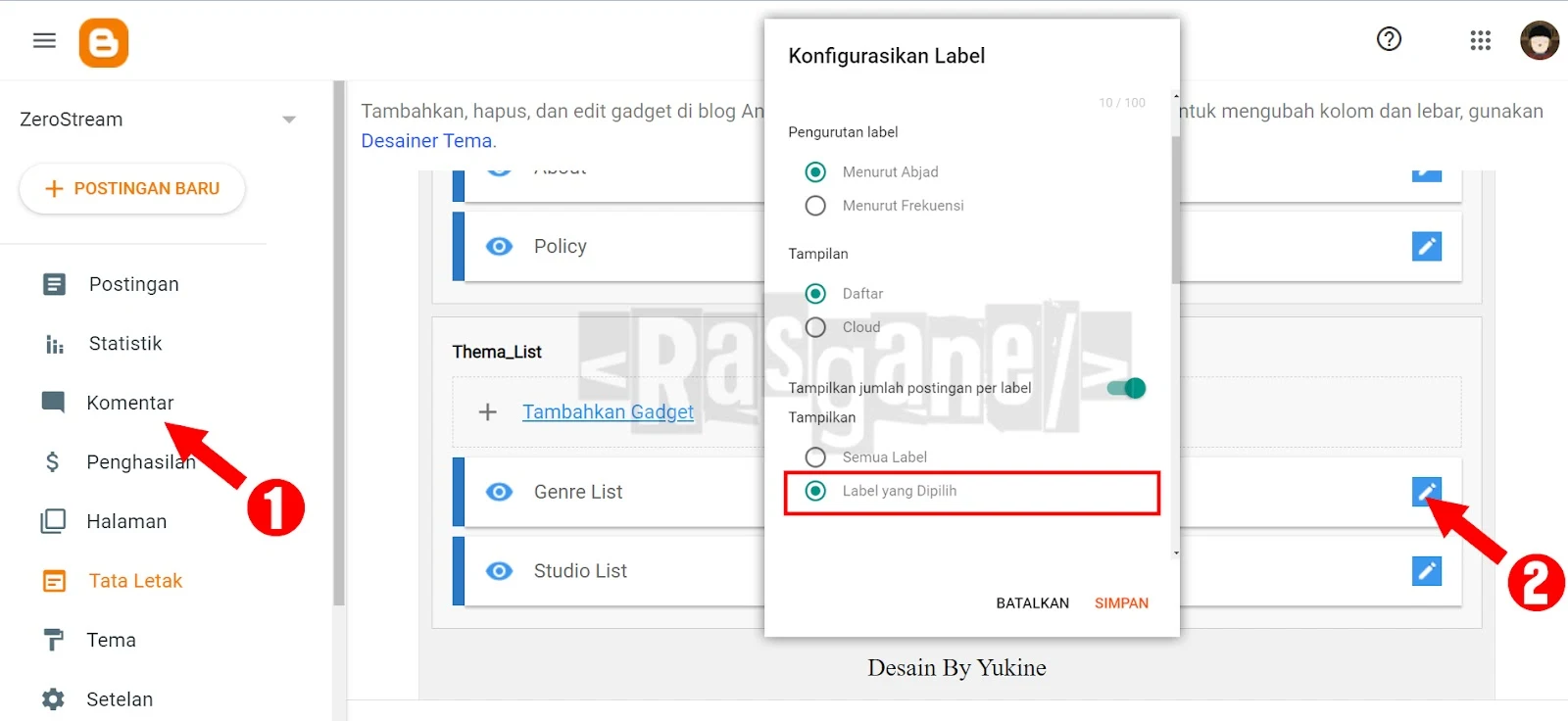
A – Akses Tata Letak (Layout) blog kalian > cari Thema_List > Widget Label > dan klik tombol Edit Icon (Pensil).
B – Cari Tampilkan > pilih Label yang di pilih dan centang label yang ingin ditampilkan

6.3 Studio List
Kode Pemanggil
<b>{studioList}</b>
Cara mengatur list
A – Akses Tata Letak (Layout) blog kalian > cari Thema_List > Widget Label > dan klik tombol Edit Icon (Pensil).
B – Cari Tampilkan > pilih Label yang di pilih dan centang label yang ingin ditampilkan

7. Sidebar
Custom Post Sidebar
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Sidebar > Widget List > dan klik tombol Edit Icon (Pensil).
1. Max isi dengan jumlah post yang ingin ditampilkan.
8. Footer
8.1 Footer Note
A – Akses Tata Letak (Layout) blog kalian > lalu klik Note > dan klik tombol Edit Icon (Pensil).
B – Edit bagian Konten dan isi text yang kamu inginkan (Support Tag HTML).
8.2 Footer Menu
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Footer_Menu > dan klik tombol Edit Icon (Pensil).
B – atur seperti kalian menggunakan widget Link List.
9. Other Settings
9.1 Firebase Config
Cara membuat dan memasang URL Firebase
9.2 Page Number & Max Label
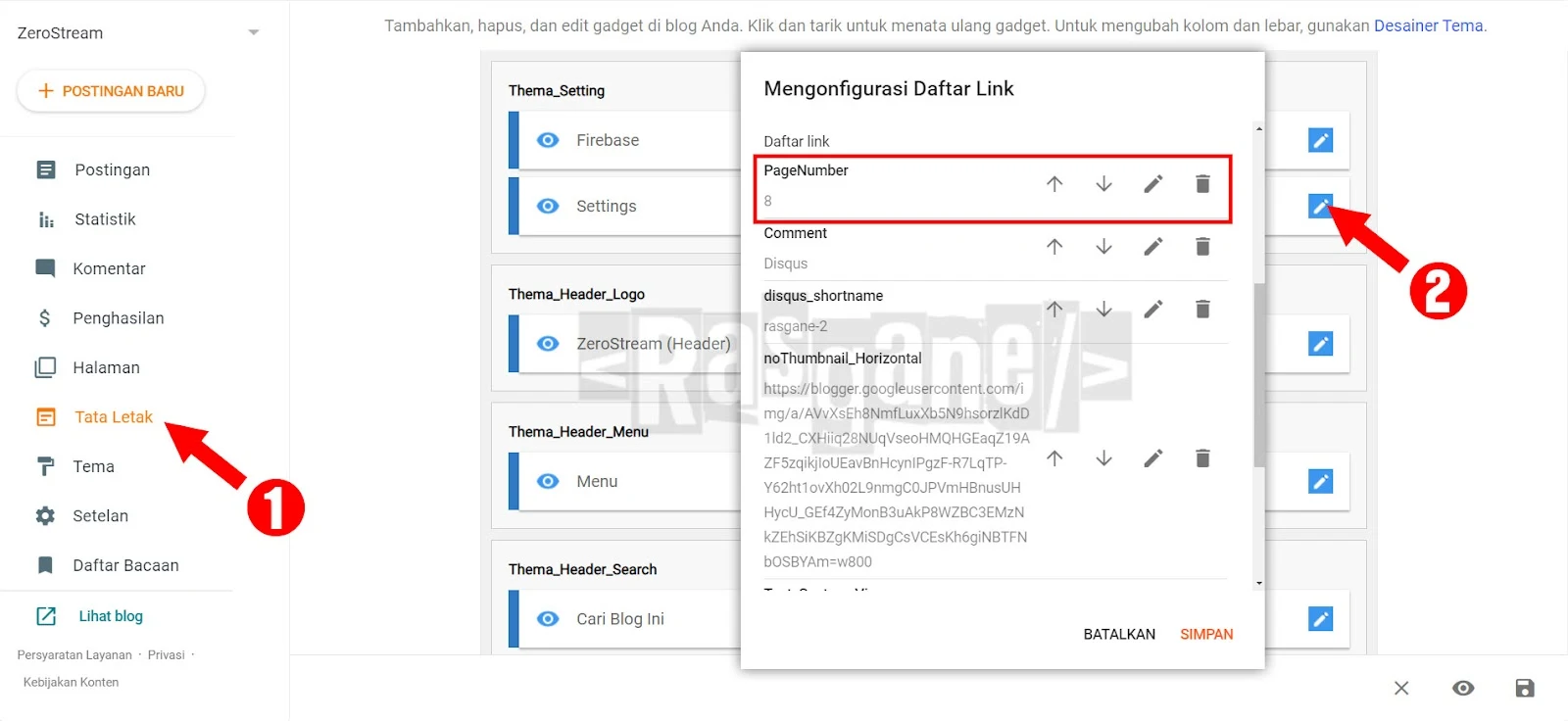
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Settings > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Cari PageNumber dan isi bagian URL situs dengan jumlah maksimal postingan yang akan tampil.
Contoh Gambar

9.3 Komen
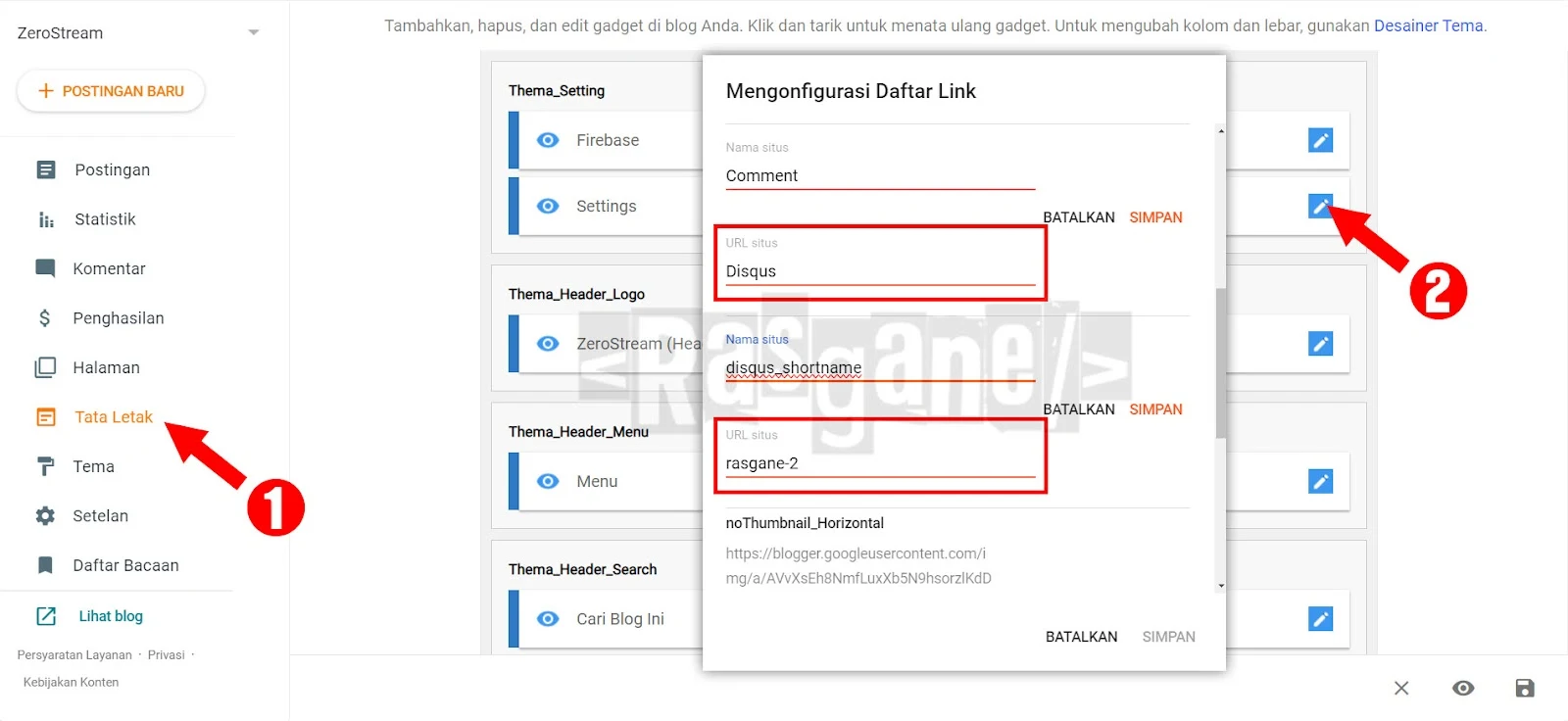
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Settings > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Cari Comment dan isi bagian URL situs dengan Blogger dan Disqus harus pilih salah satu.
C – Jika kalian menggunakan Disqus jangan lupa isi disqus_shortname dengan Disqus Shortname kalian.
Contoh Gambar

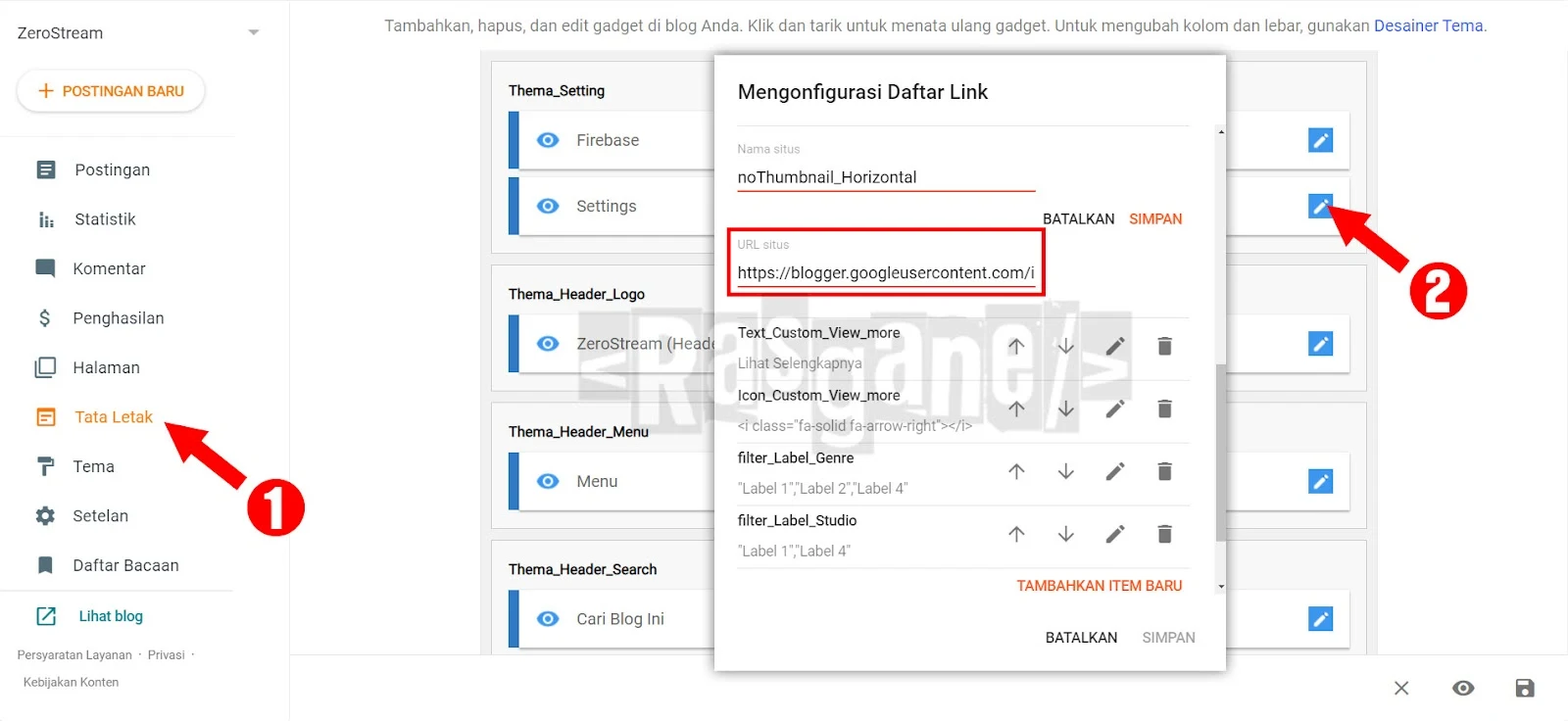
9.4 No Thumbnail
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Settings > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Cari noThumbnail_Horizontal dan isi bagian URL situs dengan URL Gambar kalian.
Contoh Gambar

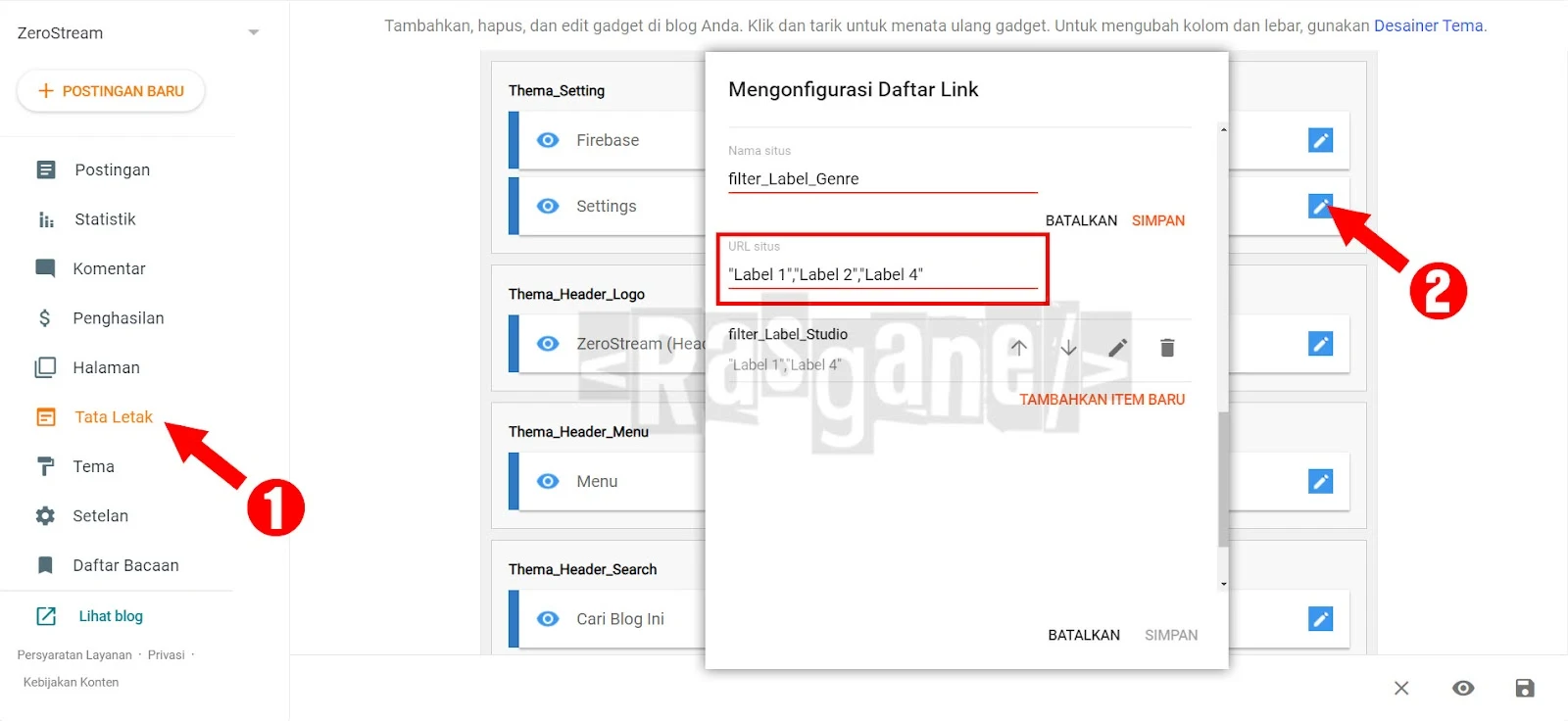
9.5 Filter Label Genre
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Settings > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Cari filter_Label_Genre dan isi bagian URL situs dengan Label kalian, Setiap label harus di bungkus dengan petik dua(") dan dipisahkan dengan koma(,) kecuali dibagian akhir.
Contoh : "Label 1","Label 2","Label 4","Label 5","Label 99"
Contoh Gambar

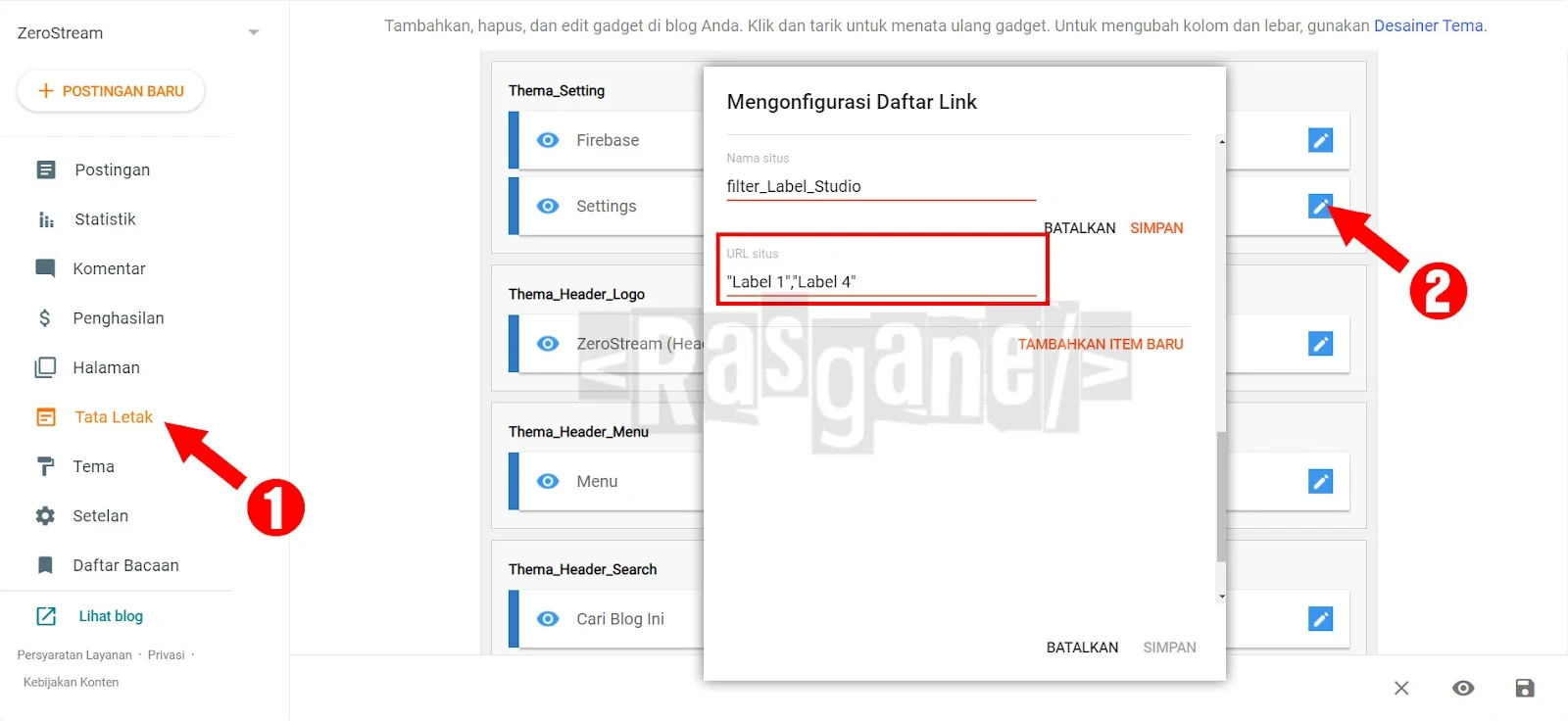
9.6 Filter Label Studio
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Settings > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Cari filter_Label_Studio dan isi bagian URL situs dengan Label kalian, Setiap label harus di bungkus dengan petik dua(") dan dipisahkan dengan koma(,) kecuali dibagian akhir.
Contoh : "Label 1","Label 2","Label 4","Label 5","Label 99"
Contoh Gambar

9.7 Iklan Post
A – Akses Tata Letak (Layout) blog kalian > lalu klik Setting Iklan Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi Seperti kalian memgunakan widget Daftar Link.


Untuk panduan lengkap kalian bisa langsung ke https://www.igniel.com/2023/04/embed-iklan-tag-pemanggil.html lebih lengkapnya.
