Table of Contents
- Tautan
- Pengaturan Awal
- 1. Header
- 1.1 Header Logo
- 1.2 Header Menu
- 2. Search
- 3. List Label
- 4. Custom Post
- 4.1 Custom Post Slider
- 4.2 Custom Post 1
- 4.3 Custom Post 2
- 4.4 Custom Post 3
- 5. Info 1
- 6. Post
- 6.1 Post Series/Informasi
- 6.2 Post Chapter
- 7. Page
- 7.1 Bookmarks
- 7.2 Daftar isi (Sitemap)
- 8. Footer
- 8.1 Info Footer
- 8.2 Footer Menu
- 9. Other Settings
- 9.1 Jumlah Post
- 9.2 Jumlah Post Pager Number
- 9.3 Firebase
- 9.4 Limit Bookmark
- 9.5 Comment
- 9.6 No Thumbnail
- 9.7 Filter Label Type
- 9.8 Filter Label Genrei
- 9.9 Text Custom View More
- 9.10 Icon Custom View More
- 9.11 Background Header
- 9.12 Setting Chapter List V2
Template Makaru adalah tema pertama yang mengusung tema Manga, Manhua, dan Manhua yang telah berhasil tanpa adanya kendala. Tema ini telah dirancang agar mudah digunakan, bahkan bagi pemula sekalipun.
Tautan
- Download: Template Blogger Makaru
- Tutorial: Cara Memasang Template Blogger
Pengaturan Awal
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
1. Sesuaikan waktu dengan wilayah masing - masing.

2. Buat 6 postingan untuk awal pemasangan, bisa juga menggunakan demo post dalam folder tema.
3. Atur filter label label pada Tata Letak jika ada.
4. Atur Firebase Config.
6. Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.

 6. Atur bahasa sesuai dengan tempat masing - masing.
6. Atur bahasa sesuai dengan tempat masing - masing.1. Header
1.1 Header Logo
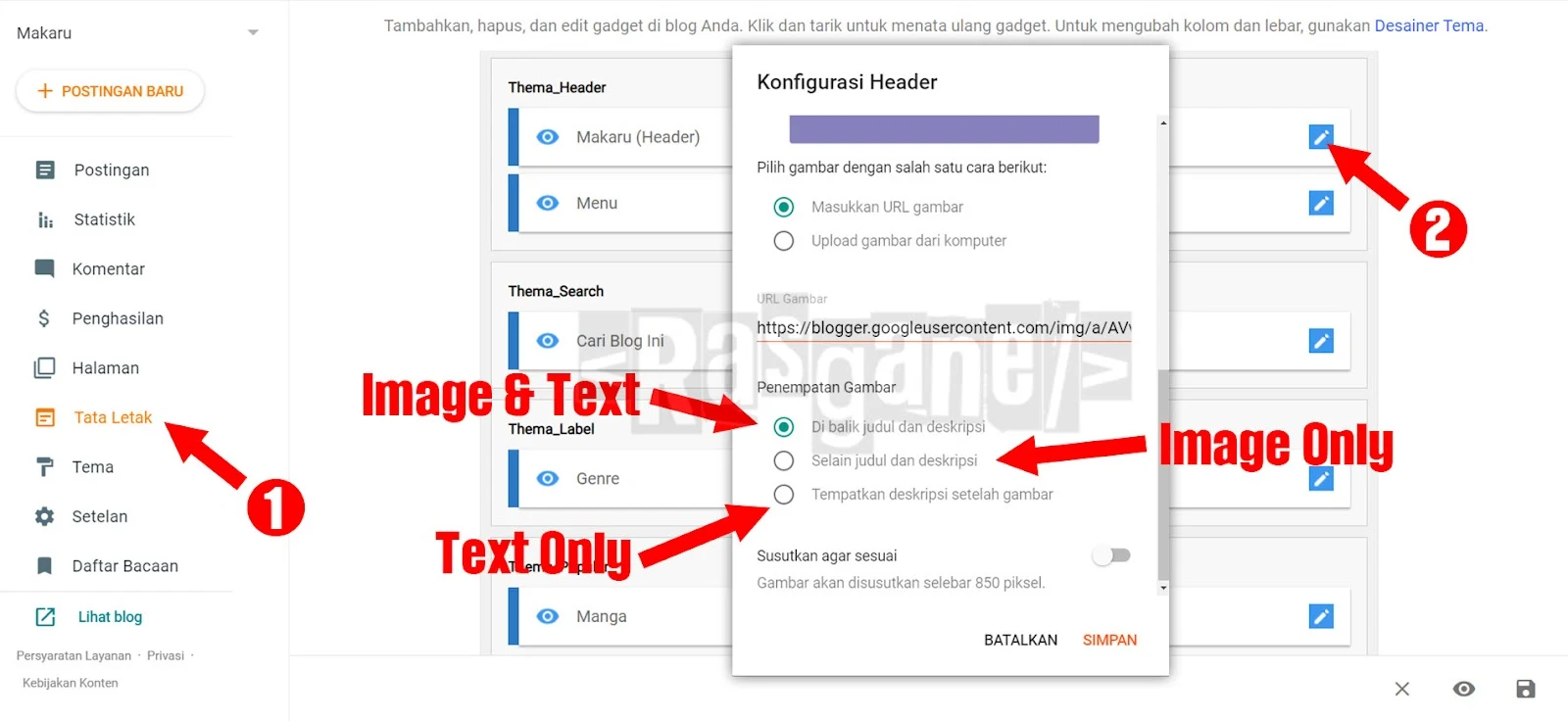
A – Akses Tata Letak (Layout) blog kalian > lalu klik Header > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Image & Text Pilih yang Pertama.
2. Image Only Pilih yang Kedua.
2. Text Only Pilih yang Ketiga.
1.2 Header Menu
A – Akses Tata Letak (Layout) blog kalian > lalu klik Menu > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Home Full Url
https://nama_blog.blogspot.com/ menjadi /.2. Post Full Url
https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.html menjadi /2022/12/cara-mengatur-template-blogger-mamakita.html.3. Page Full Url
https://nama_blog.blogspot.com/p/list.html menjadi /p/list.html.4. Label Full Url
https://nama_blog.blogspot.com/search/label/Label1 menjadi /search/label/Label1.2. Search
Setting Seperti biasanya.
3. List Label
Setting Seperti biasanya.
4. Custom Post
4.1 Custom Post Slider
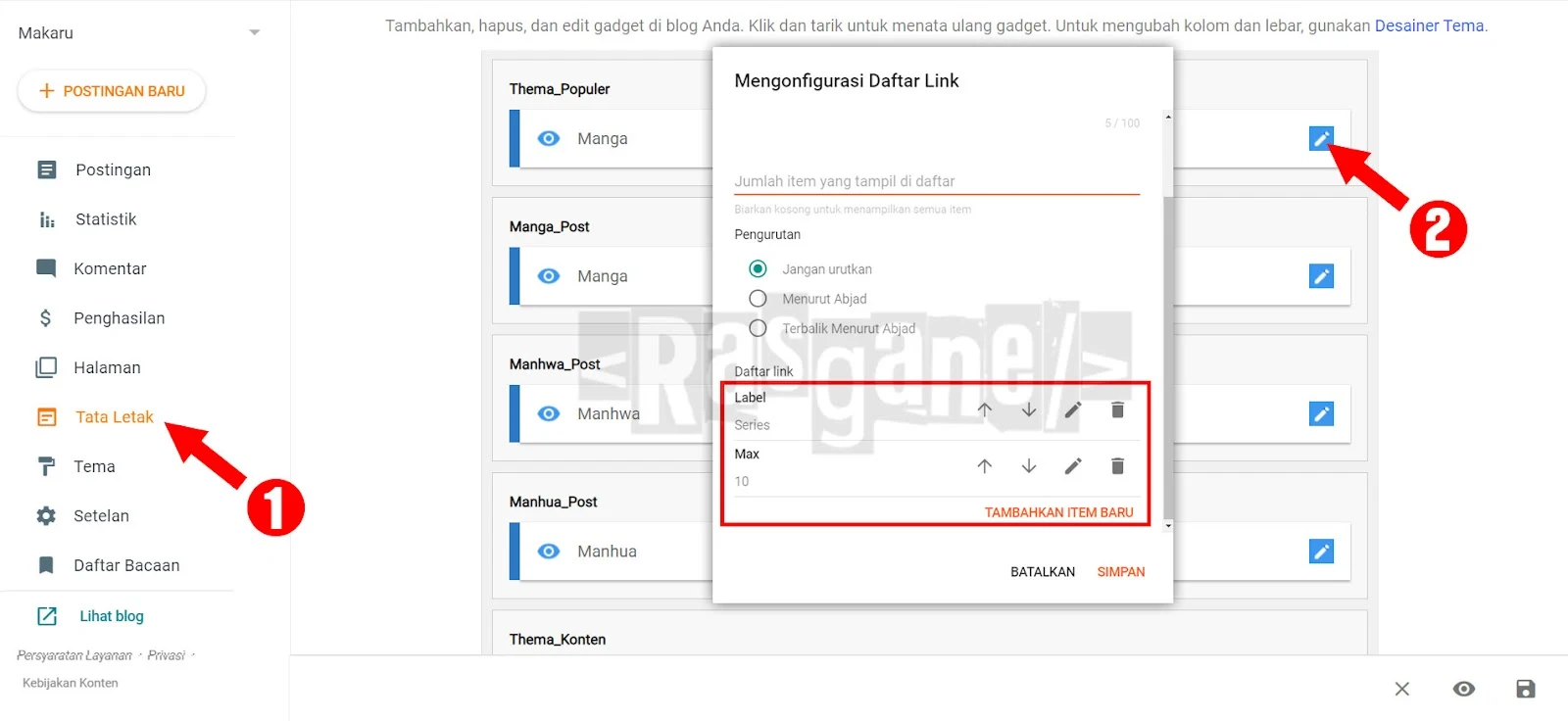
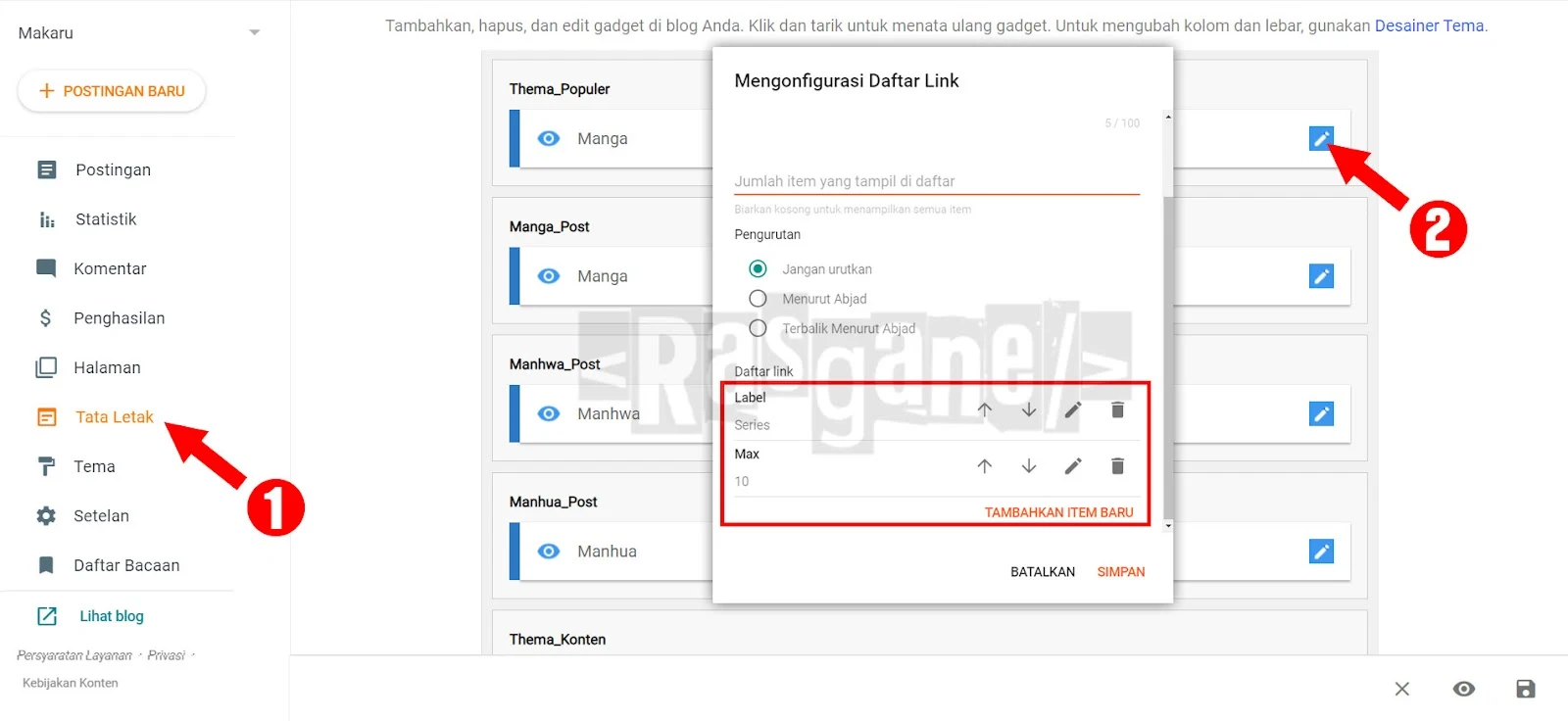
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Populer > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan.
2. Max isi dengan jumlah post yang ingin ditampilkan.
4.2 Custom Post 1
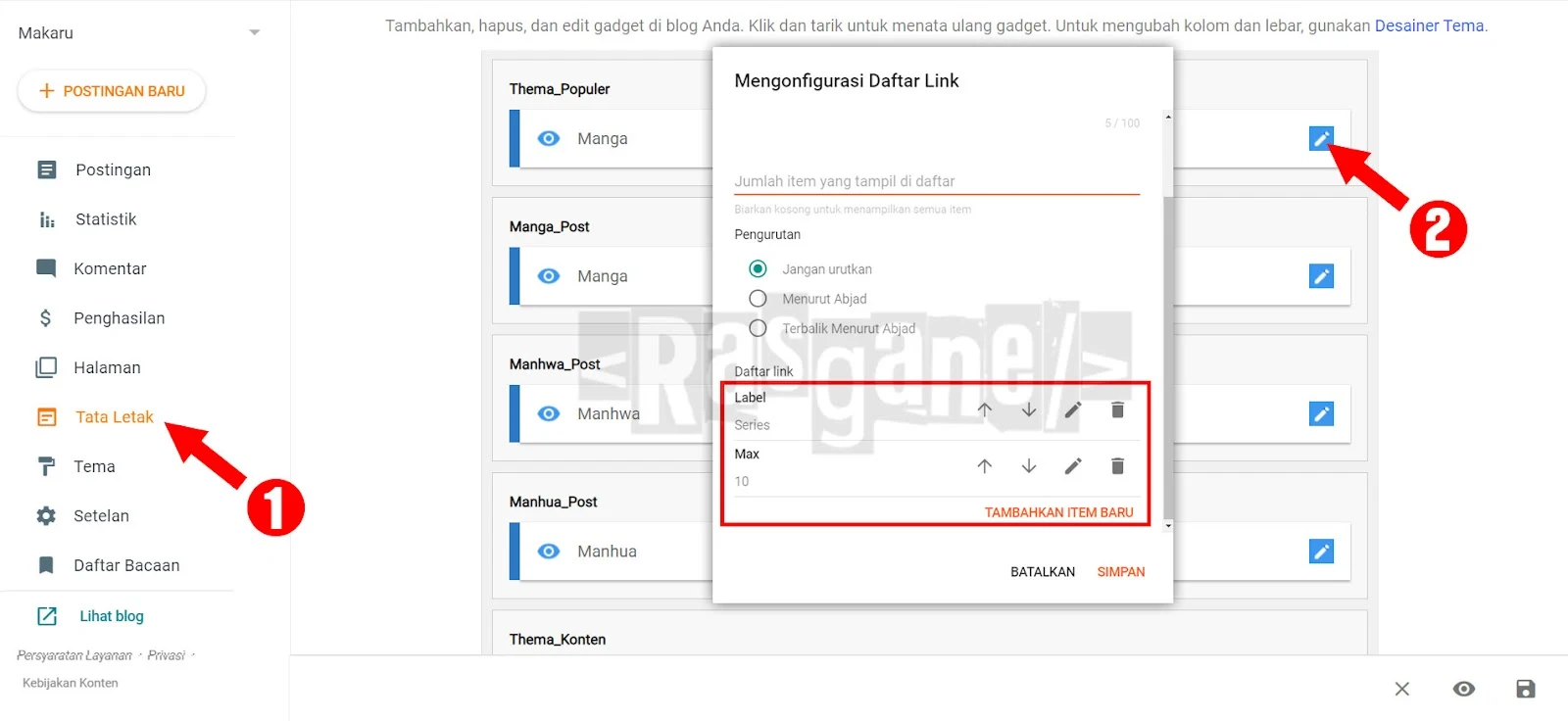
A – Akses Tata Letak (Layout) blog kalian > lalu klik Manga_Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan.
2. Max isi dengan jumlah post yang ingin ditampilkan.
4.3 Custom Post 2
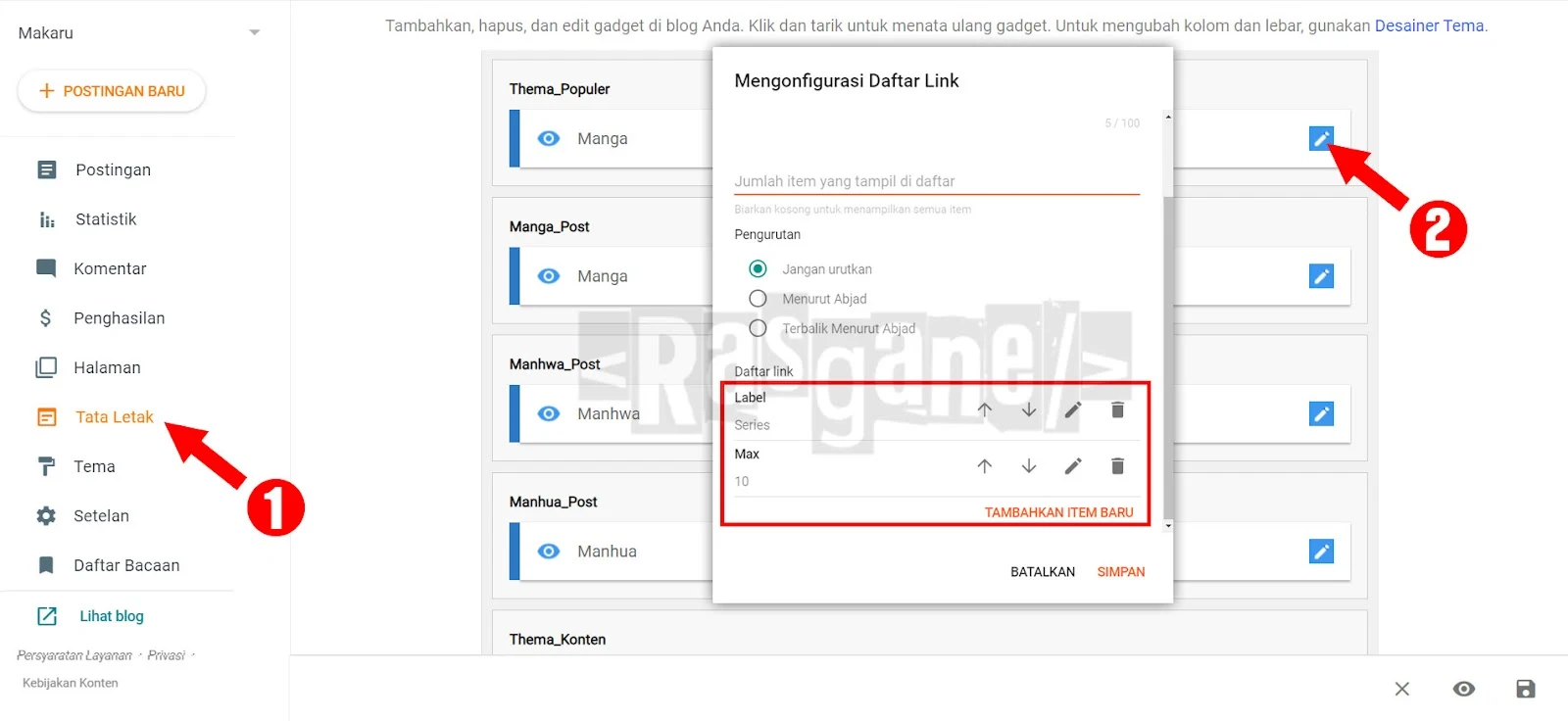
A – Akses Tata Letak (Layout) blog kalian > lalu klik Manga_Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan.
2. Max isi dengan jumlah post yang ingin ditampilkan.
4.4 Custom Post 3
A – Akses Tata Letak (Layout) blog kalian > lalu klik Manga_Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Label isi dengan nama label post yang ingin ditampilkan.
2. Max isi dengan jumlah post yang ingin ditampilkan.
5. Info 1
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Info > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

1. Pin jika mengunakan Pin di bagian Nama Situs maka akan tampil dibagian paling atas atau deskripsi.
2. # (Selain Pin) maka akan tampil di bagian list.

6. Post
6.1 Post Series/Informasi
Dalam post terdiri dari 4 bagian yaitu:
1. Thumbnail
<!-- [ Thumbnail is here ] --> <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg41jF_auDQr_ASngjCjTCMOXkJBSZ4eQBuZVjhr81GHFxr9uznsbDtE34GRDgr-BLE-ChMjid6zZo37dfstH3zOGnDPVHoxO3o9wGX7wknTRGCykyAGNm1DiRn-n9J2Y8_EEpbPH3CuODTZ63tXyER5K1zbZcQL7WNoiaEMsGTwOdLGEMKaJ7G9NHKIvg/s1600/Komik-14-Sai-No-Koi-1.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="640" data-original-width="450" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg41jF_auDQr_ASngjCjTCMOXkJBSZ4eQBuZVjhr81GHFxr9uznsbDtE34GRDgr-BLE-ChMjid6zZo37dfstH3zOGnDPVHoxO3o9wGX7wknTRGCykyAGNm1DiRn-n9J2Y8_EEpbPH3CuODTZ63tXyER5K1zbZcQL7WNoiaEMsGTwOdLGEMKaJ7G9NHKIvg/s1600/Komik-14-Sai-No-Koi-1.jpg"/></a></div> <!-- more -->
2. Information
<!-- [ Information is here ] --> <span class="komikus">Fuka Mizutani</span> <span class="format">Hitam Putih</span>
Informasi Tambahan (Mendukung Tema V1.2.0 keatas)
<li class="info_x"> <strong>Info: </strong> Isi Info </li>
1. Info Bisa kamu ganti dengan Text apa saja.
2. Isi Info Bisa kamu ganti dengan Text apa saja.
3. Informasi Tambahan bisa di gunakan lebih dari 1.
3. Synopsis
<!-- [ Synopsis is here ] --> <div class="sinopsis"> <p>Manga 14 Sai No Koi bercerita tentang Empat belas adalah masa transisi, masa canggung mengubah tubuh dan perasaan bingung. Teman masa kanak-kanak Kanata Tanaka dan Kazuki Yoshiwara terlalu menyadari transisi ini – mereka dikagumi sebagai yang paling “dewasa” dari teman-teman sekelas mereka, sesuatu yang telah menekan Kanata dan Kazuki untuk menjaga diri dari bertindak seperti remaja khas.</p> <p>Berada dalam situasi yang sama, pasangan menyadari bahwa mereka hanya bisa menjadi diri mereka sendiri di sekitar satu sama lain. Di kelas, mereka terus menjadi “orang dewasa” yang dapat diandalkan dari teman sekelas mereka, tetapi ketika mereka sendirian, mereka bisa menjadi konyol dan menyenangkan seperti yang mereka inginkan. Dengan demikian menetapkan premis untuk kisah mereka tentang romansa remaja yang lucu dan canggung. </p> </div>
4. Chapter List
Chapter List V1 (Mendukung Tema V1.0.0 keatas)
<!-- [ Chapter List is here ] -->
<div class="episode-list">
<script>clwd.run('Name_Label');</script>
</div>
Chapter List V2 (Mendukung Tema V1.2.0 keatas)
<!-- [Chapter List Di Sini V2] --> <div class="episode-list"> <div class="chapter_list_v2" data-label="Name_Label"></div> </div>
1. Label Identitas Gunakan label Series untuk mengaktifkan Post Series/Informasi.
2. Name_Label isi dengan nama label yang sama dengan Post Chapter.
3. Label Status terdiri dari
Dropped Upcoming Completed Ongoing Delay 4. Label Type terdiri dari
Manga Manhwa Manhua Doujinshi 5. Label Score untuk label score gunakan format angka titik angka (0.0 | 3.55 | 9.9)
6. Label Volume dan Chapter untuk label score gunakan format Nama(Vol/Ch) titik angka (Vol.1 | Ch.14 | Vol.1 Ch.14)
6.2 Post Chapter
Buat post seperti biasanya dan tambahkan kode dibawah dibagian awal.
<!-- more -->
1. Label Identitas Gunakan label Chapter untuk mengaktifkan Post Chapter.
2. Label Chapter List Tambahkan nama label sama dengan chapter list bagian Post Series/Informasi.
7. Page
7.1 Bookmarks
Buat page seperti biasanya dan salin kode dibawah
<div class='bookmark-box'> <p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p> <!--Bookmark Item--> <div id='bookmark'></div> <div class="clear"></div> </div>
7.2 Daftar isi (Sitemap)
Buat page seperti biasanya dan salin kode dibawah
<div class="Rasgane_List" data-label="Nama_Label">Loading....</div>
1. Nama_Label isi dengan nama label seperti
Series Manga. 8. Footer
8.1 Info Footer
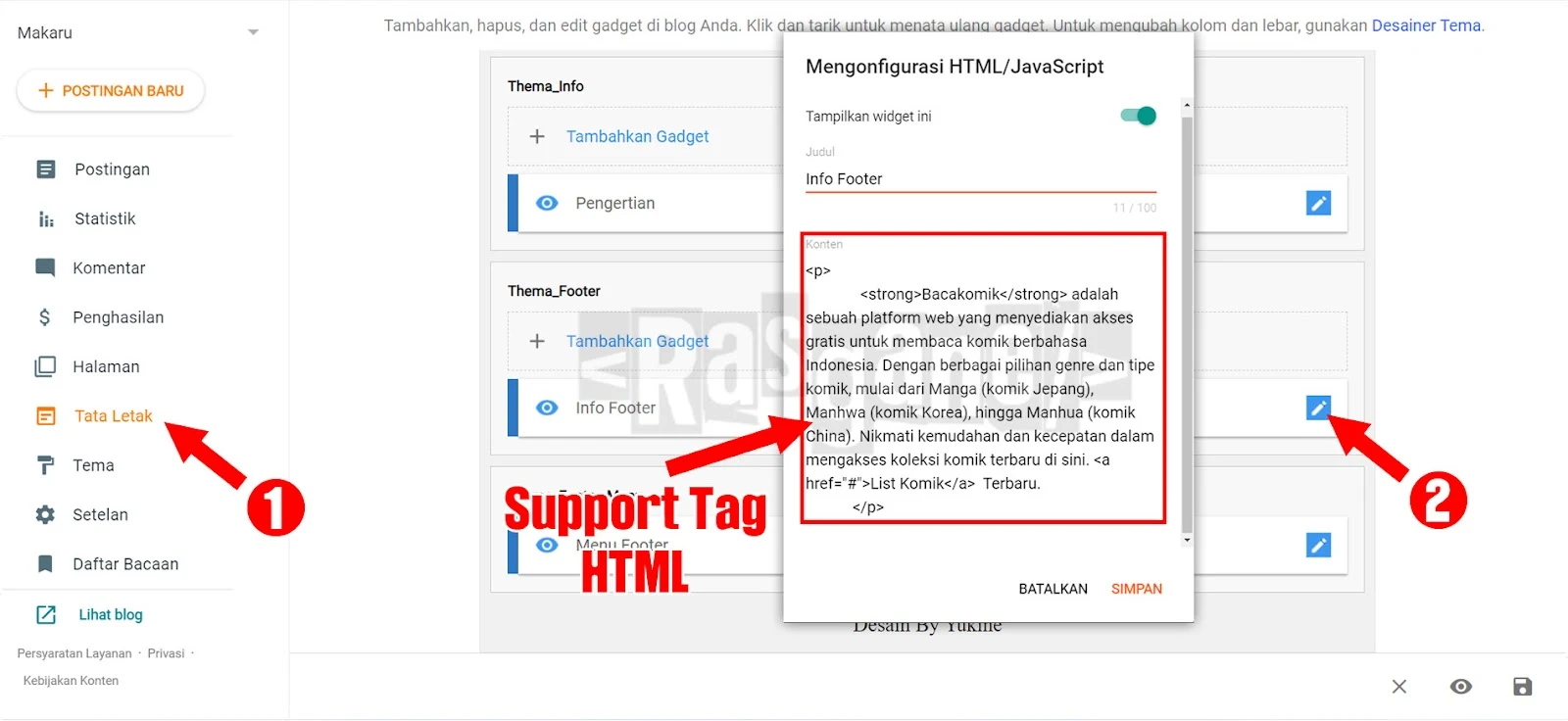
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Footer > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
Contoh Gambar

8.2 Footer Menu
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Footer_Menu > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – buat seperti biasanya saat menggunakan widget Daftar Link
Contoh Gambar

1. Home Full Url
https://nama_blog.blogspot.com/ menjadi /.2. Post Full Url
https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.html menjadi /2022/12/cara-mengatur-template-blogger-mamakita.html.3. Page Full Url
https://nama_blog.blogspot.com/p/list.html menjadi /p/list.html.4. Label Full Url
https://nama_blog.blogspot.com/search/label/Label1 menjadi /search/label/Label1.9. Other Settings
9.1 Jumlah Post
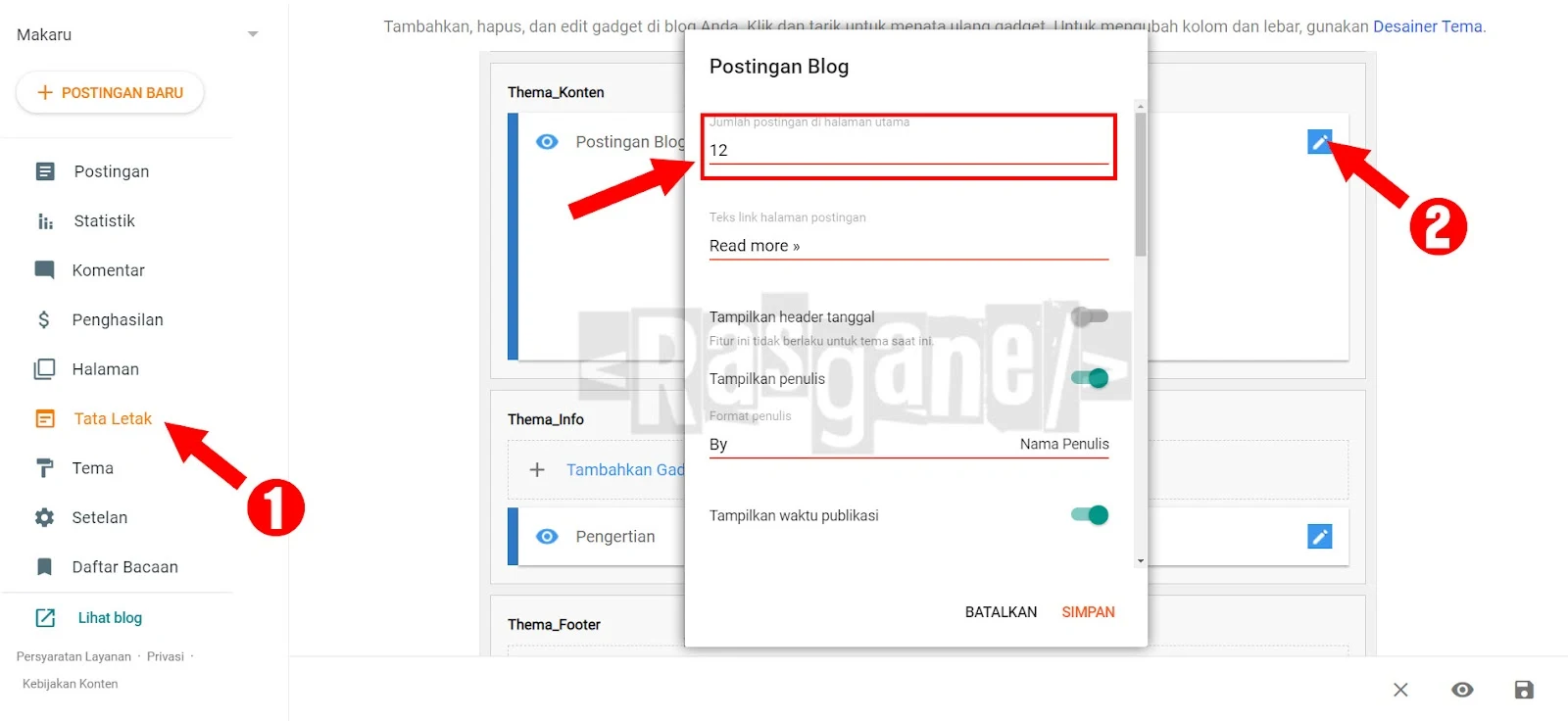
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Konten > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Atur jumlah postingan di halaman utama dengan jumlah post yang ingin ditampilkan.
Contoh Gambar

9.2 Jumlah Post Pager Number
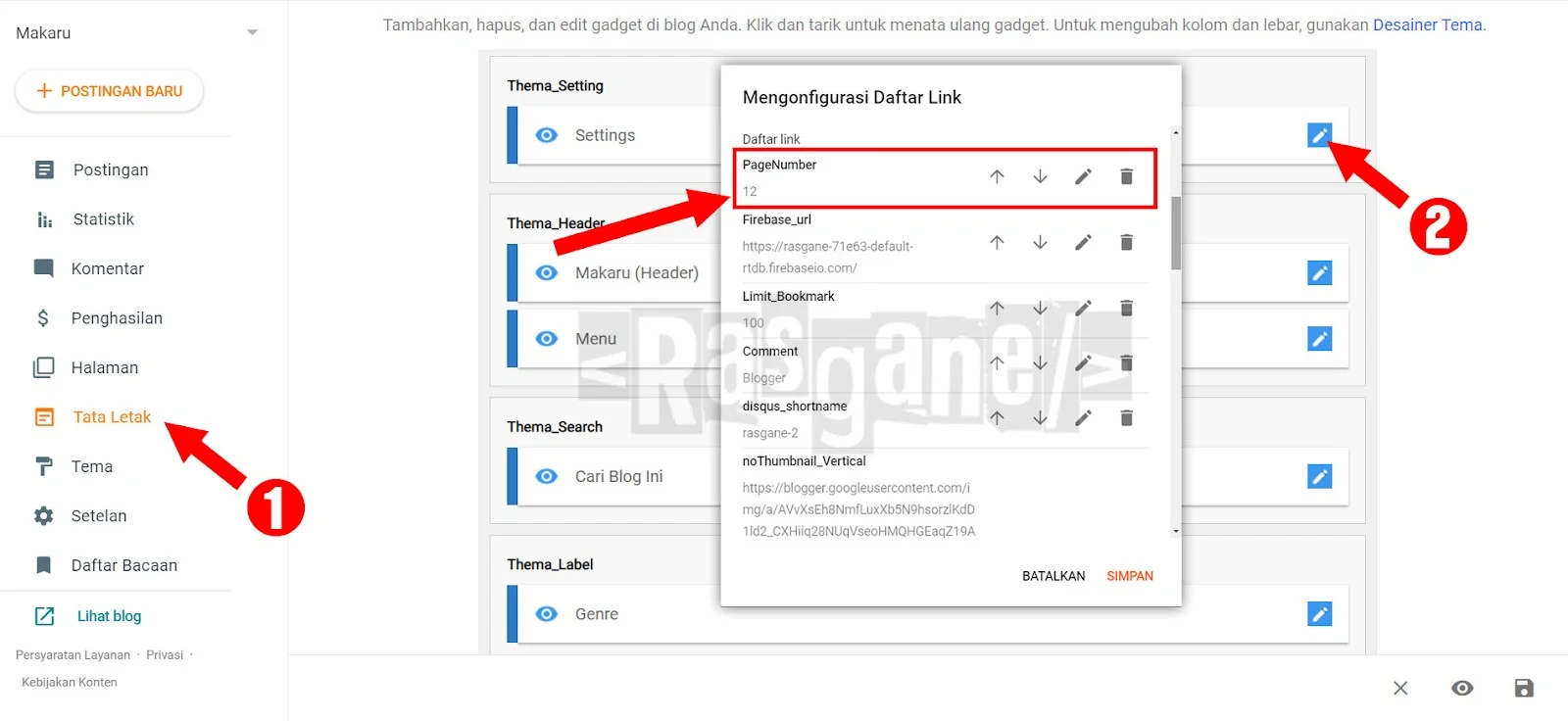
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Atur PageNumber dengan jumlah post yang ingin ditampilkan (Harus sama dengan Jumlah Post diatas).
Contoh Gambar

9.3 Firebase
Untuk V.1.0.0 - V.1.1.0
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Atur Firebase_url dengan Url Firebase kalain. untuk panduan Cara membuat dan memasang URL Firebase V1-V2.
Contoh Gambar

Untuk V.1.2.0 Keatas
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Setting Default > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi Konten dengan Config Firebase kalian.
Contoh Gambar

9.4 Limit Bookmark
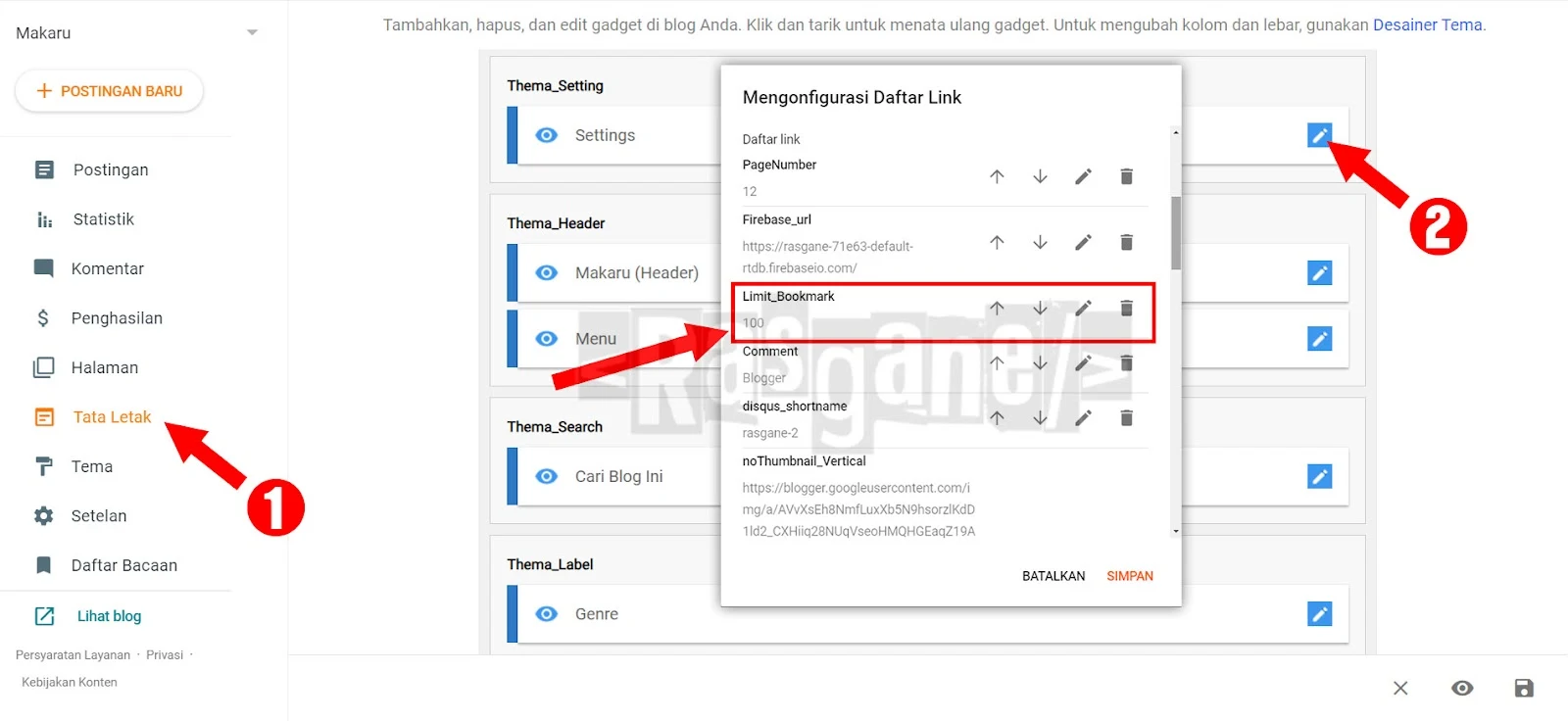
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Atur Limit_Bookmark dengan sesuai dengan keinginan.
Contoh Gambar

9.5 Comment
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi Comment dengan Blogger untuk Default dan Disqus untuk komen Disqus.
C – Jika kalian menggunakan komen Disqus bisa ganti disqus_shortname dengan nama disqus kalian.
Contoh Gambar

9.6 No Thumbnail
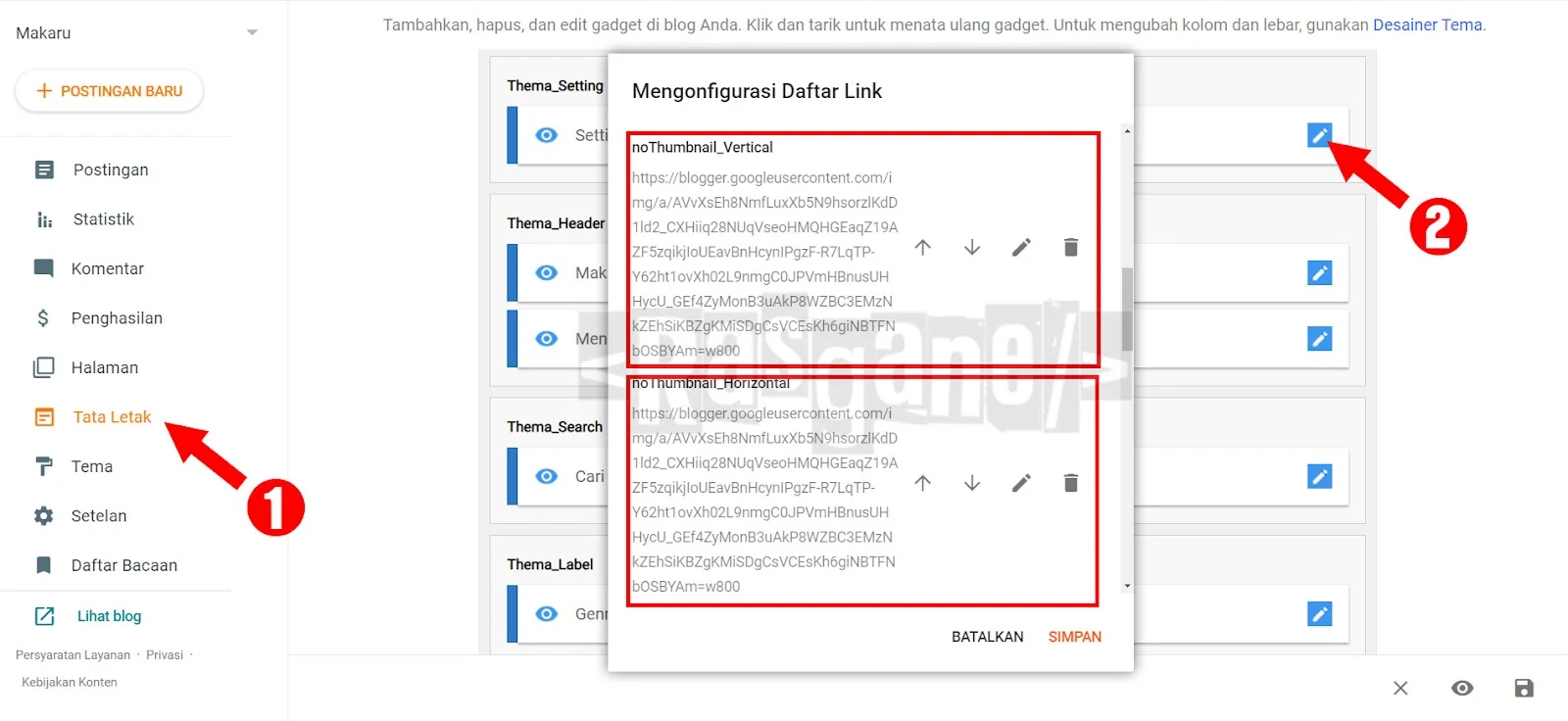
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi noThumbnail_Vertical dan noThumbnail_Horizontal dengan URL Image sesuai keinginan kalian.
Contoh Gambar

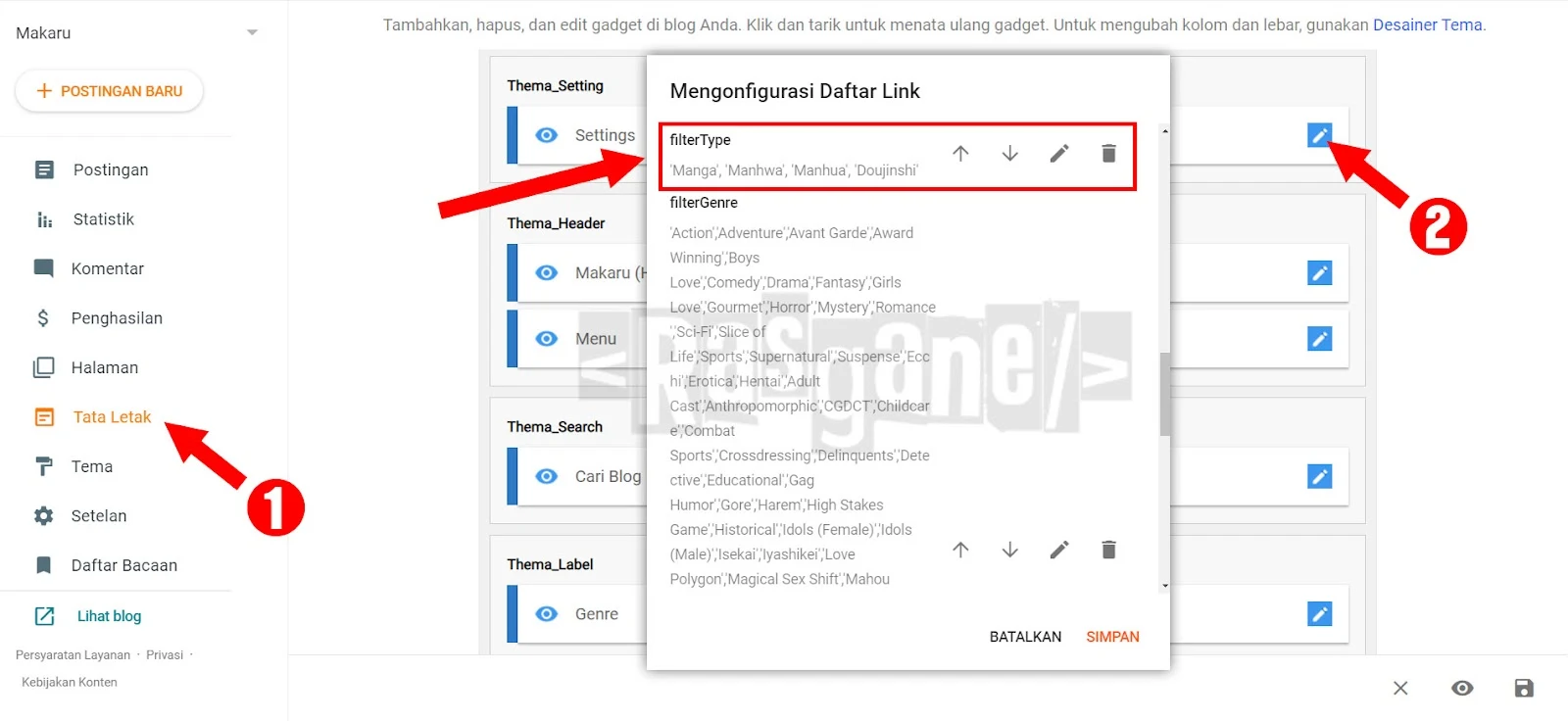
9.7 Filter Label Type
Untuk FIlter label ada 2 yang harus di atur yaitu untuk Custom Post dan xml blogger.
Filter Label untuk Custom Post
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi filterType dengan nama label yang ingin di filter sesuai keinginan kalian.
Contoh Gambar

Filter Label untuk XML Blogger
A – Akses Tema (Thema) blog kalian > lalu klik Icon Segitiga > dan klik Edit HTML Seperti Contoh Gambar.
B – Cari <b:includable id='Filter_Label_Type'>.
B – Dan cari kode ini <b:if cond='data:label.name in ["Manga","Manhwa","Manhua","Doujinshi"]'> dan tambahkan nama label sebelum ].
Contoh Menambahkan filter label baru
["Manga","Manhwa","Manhua","Doujinshi", "Nama_Label_1", "Nama_Label_2", "Nama_Label_3"]
Jangan lupa pisahkan dengan koma(,).
9.8 Filter Label Genre
Filter Label untuk Custom Post
Untuk FIlter label ada 2 yang harus di atur yaitu untuk javascript dan xml blogger.
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi filterGenre dengan nama label yang ingin di filter sesuai keinginan kalian.
Contoh Gambar

Filter Label untuk XML Blogger
A – Akses Tema (Thema) blog kalian > lalu klik Icon Segitiga > dan klik Edit HTML Seperti Contoh Gambar.
B – Cari <b:includable id='Filter_Label_Genre'>.
B – Dan cari kode ini <b:elseif cond='data:label.name in ["Shounen"]'/> dan tambahkan nama label sebelum ].
Contoh Menambahkan filter label baru
["Shounen", "Nama_Label_1", "Nama_Label_2", "Nama_Label_3"]
Jangan lupa pisahkan dengan koma(,).
9.9 Text Custom View More
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi Text_Custom_View_more dengan text yang kalian inginkan.
Contoh Gambar

9.10 Icon Custom View More
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi Icon_Custom_View_more dengan kode HTML Fontawesome.
Contoh Gambar
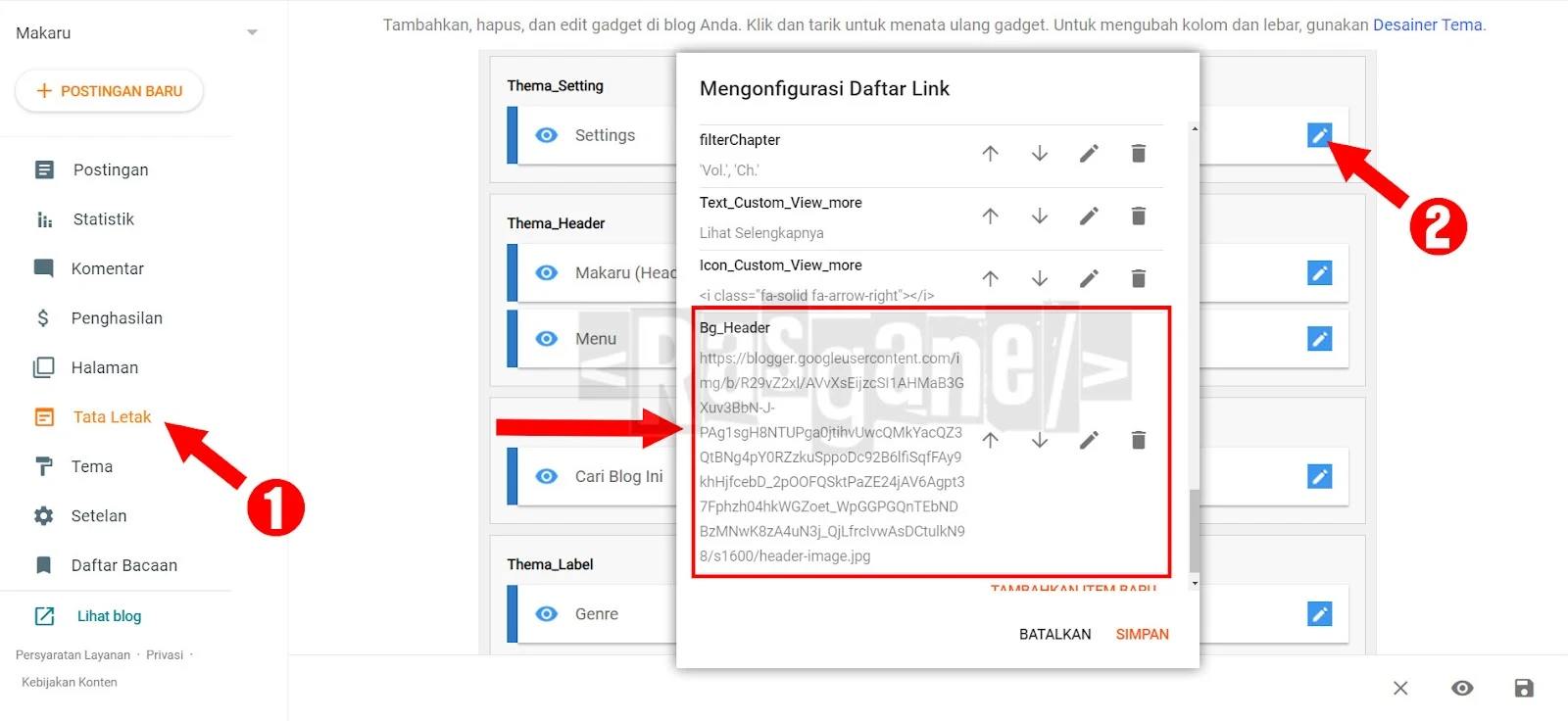
9.11 Background Header
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Isi Bg_Header dengan url gambar kalian.
Contoh Gambar

9.12 Setting Chapter List V2
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Setting > Setting Chapter List V2 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Buat list seprti biasanya.
Contoh Gambar

1. Nama Situs isi dengan text yang ingin di tampilkan.
contoh :
+ Prolog akan menjadi [pP]rolog.
+ Main Story akan menjadi [mM]]ain [sS]tory.
2. URL situs bebas kalian isi apa saja, karena ini tidak akan berpengaruh apa-apa.