Table of Contents
- Tautan
- 1. Header
- 1.1 Header Logo
- 1.2 Header Menu
- 2. Ads
- 2.1 Ads 1
- 2.2 Ads 2
- 2.3 Ads 3
- 2.4 Ads 4
- 3. Custom Post
- 3.1 Custom Post 1
- 3.2 Custom Post 2
- 3.3 Custom Post 3
- 3.4 Custom Post 4
- 3.5 Custom Post 5
- 3.6 Custom Post 6
- 3.7 Custom Post 7
- 3.8 Custom Post 8
- 4. History
- 5. Post
- 5.1 Post Info (Series)
- 5.2 Post Chapter
- 5.2 Post Default
- 6. Page
- 6.1 Sitemap/List Page
- 6.2 Bookmarks
- 7. Sidebar
- 8. Footer
- 8.1 Footer Menu
- 9. Other Settings
- 9.1 Firebase Setting
- 9.10 Setting Default
- 9.11 Setting Chapter List V2
- 9.12 Label Type
- 9.13 Label Status
- 9.14 Label Genre
- 9.15 Label Type Status
- 9.16 Type Flag
- 9.17 Setting Fitur Request
Template LightNovel merupakan hasil clone dari lightnovel.themesia.com, merupakan thema wordpress Light Novel dan Web Novel dari themesia.com.
Tautan
- Download: Template Blogger LightNovel Clone
- Tutorial: Cara Memasang Template Blogger
1. Header
1.1 Header Logo
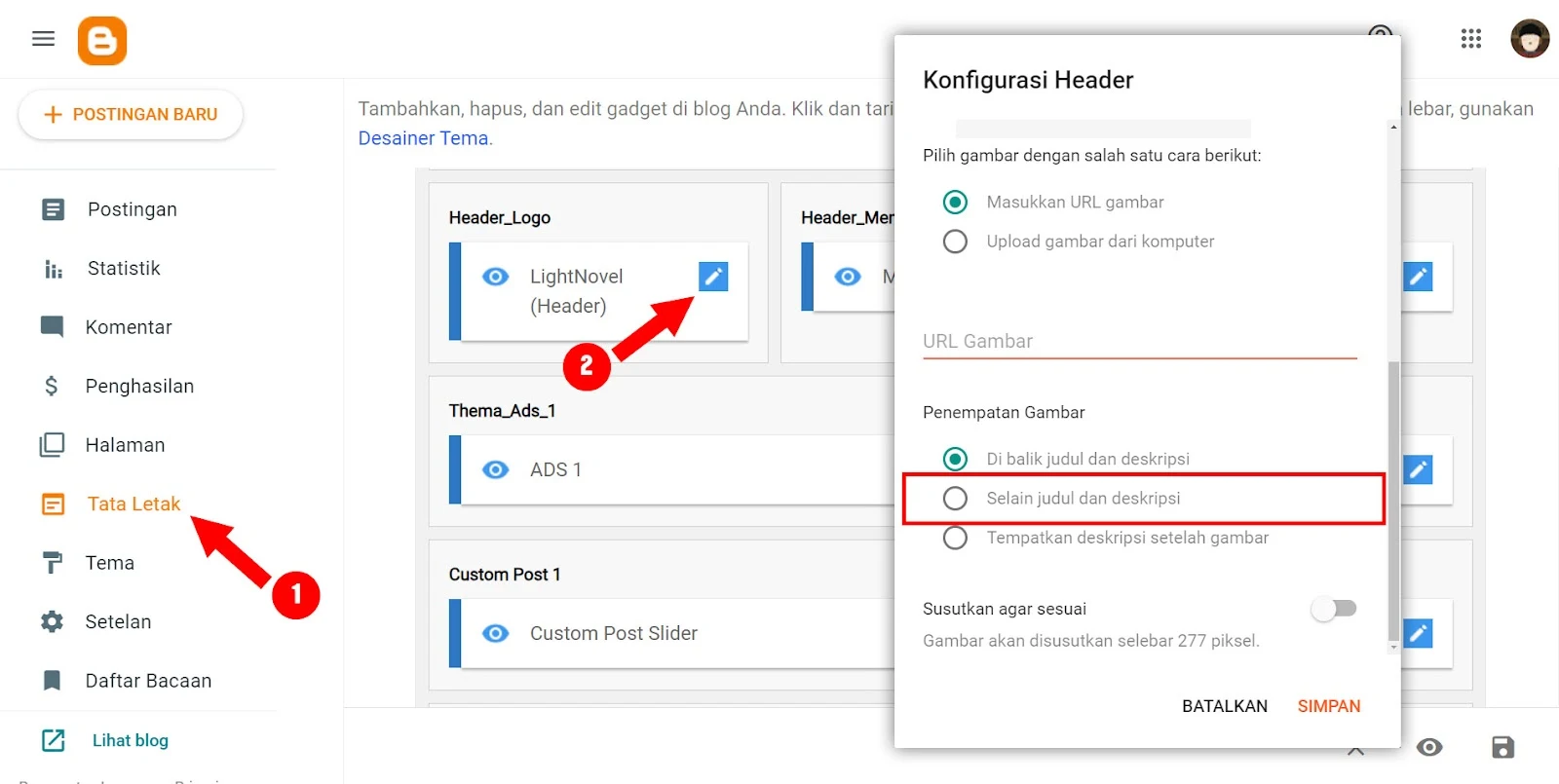
A – Akses Tata Letak (Layout) blog kalian > lalu klik Header_Logo > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – Jika ingin mengunakan Logo gambar pilih Selain Judul dan deskripsi (No.2).

1.2 Header Menu
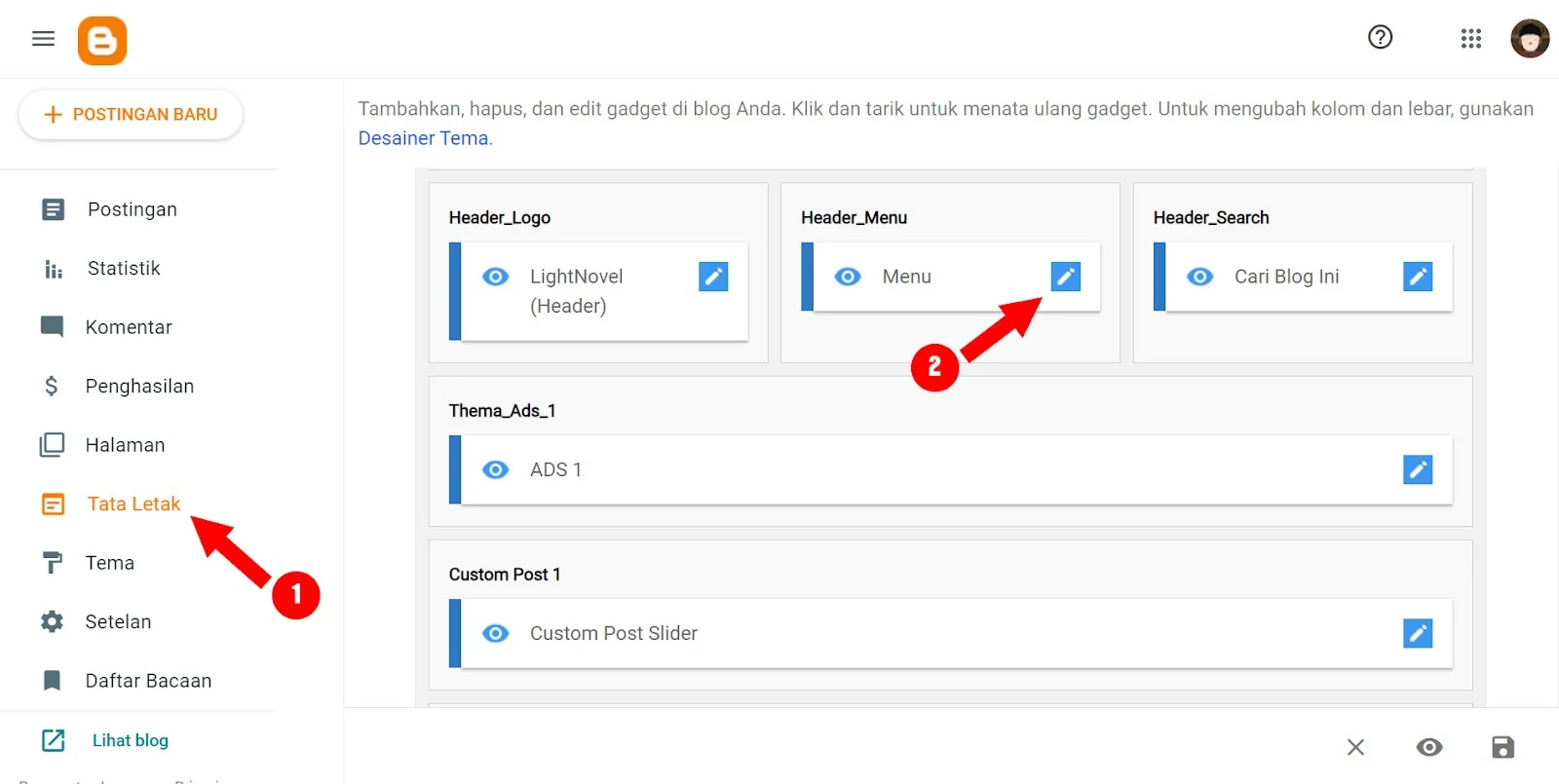
A – Akses Tata Letak (Layout) blog kalian > lalu klik Header_Menu > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.

1. Home Full Url
https://nama_blog.blogspot.com/ menjadi /.2. Post Full Url
https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.html menjadi /2022/12/cara-mengatur-template-blogger-mamakita.html.3. Page Full Url
https://nama_blog.blogspot.com/p/list.html menjadi /p/list.html.4. Label Full Url
https://nama_blog.blogspot.com/search/label/Label1 menjadi /search/label/Label1.
2. Ads
2.1 Ads 1
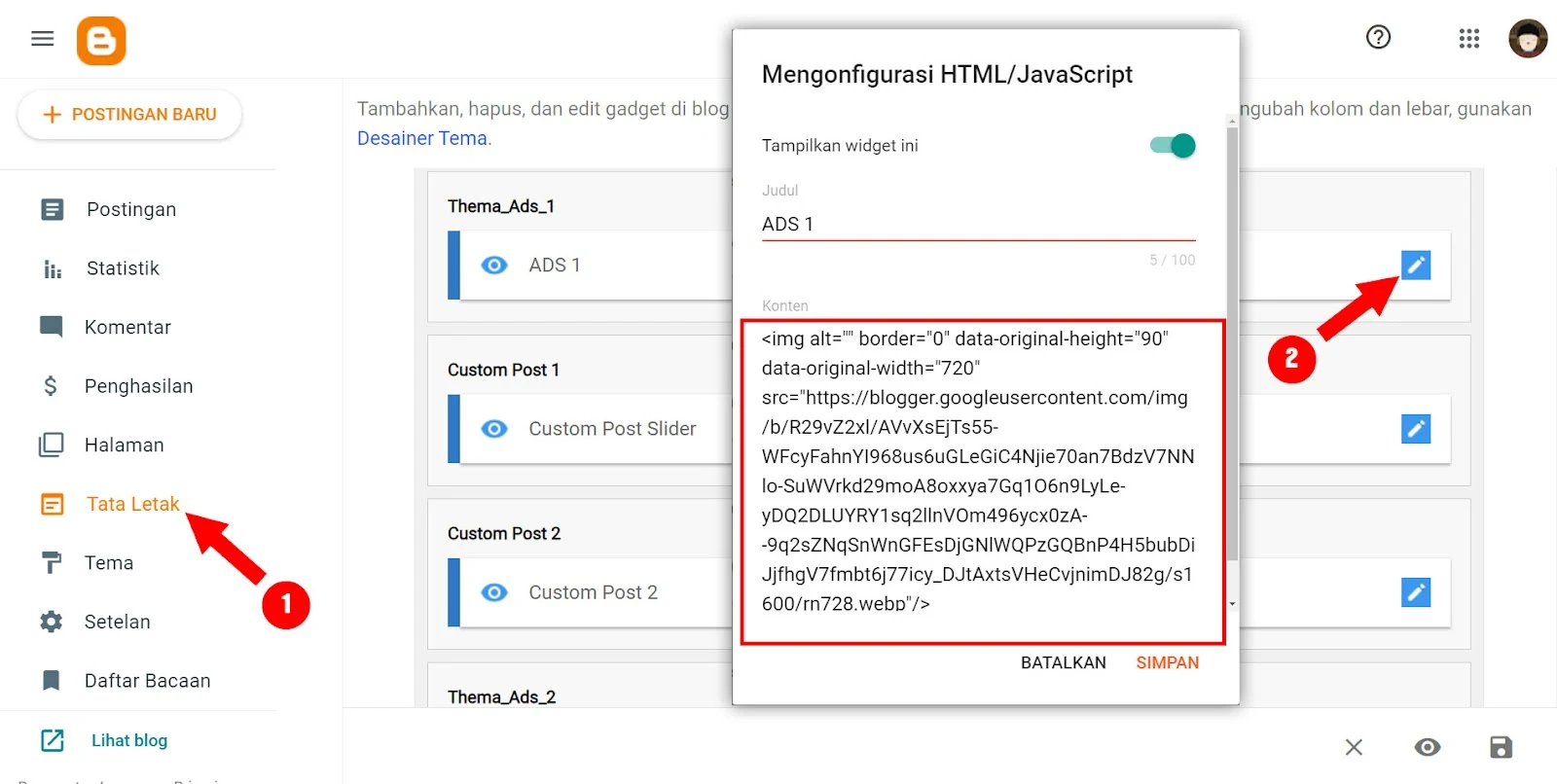
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Ads_1 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten).

2.2 Ads 2
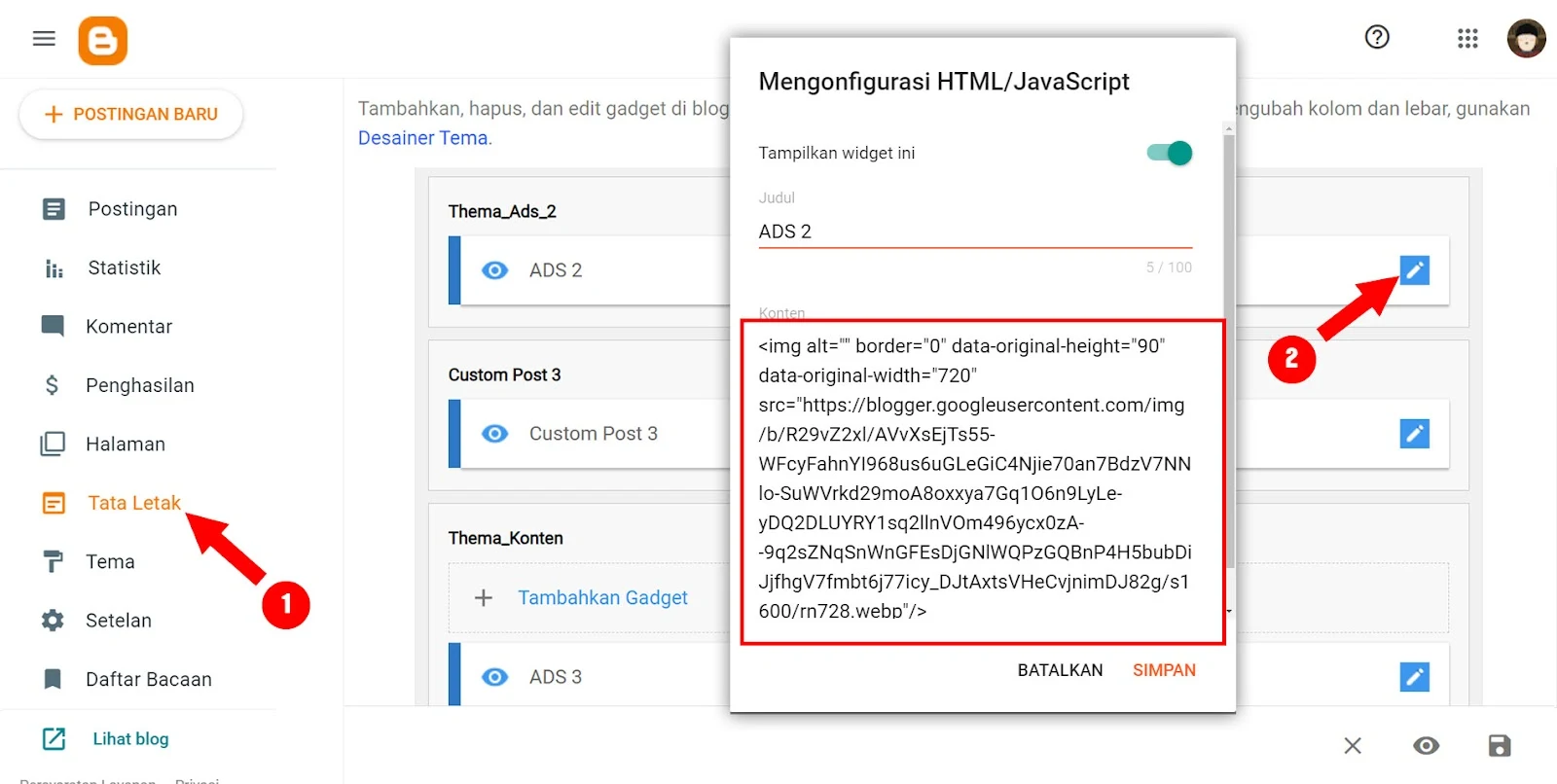
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Ads_2 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten).

2.3 Ads 3
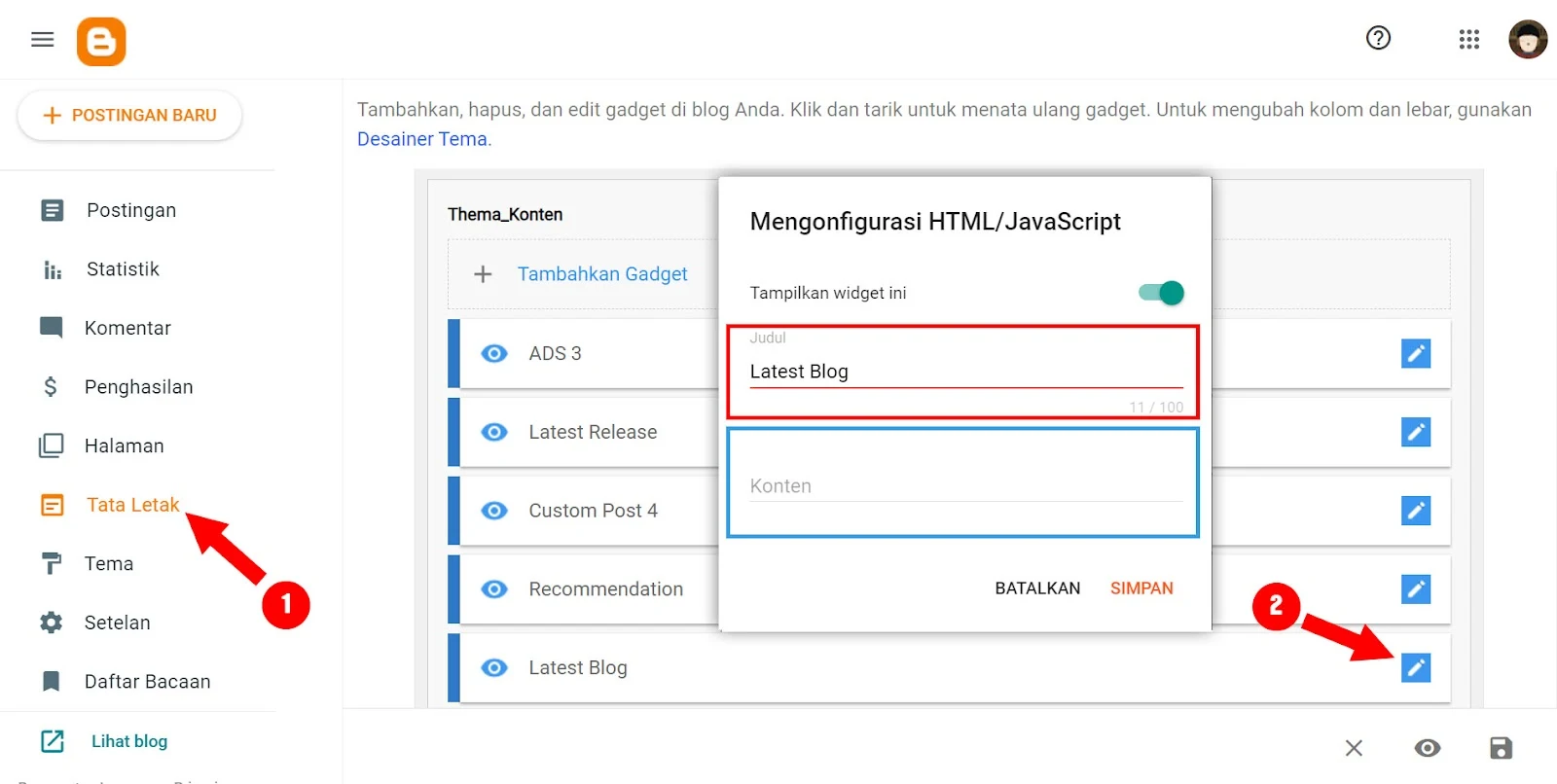
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Konten > ADS 3 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten).

2.4 Ads 4
A – Akses Tata Letak (Layout) blog kalian > lalu klik Setting Iklan Post > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi Seperti kalian memgunakan widget Daftar Link.

Untuk panduan lengkap kalian bisa langsung ke https://www.igniel.com/2023/04/embed-iklan-tag-pemanggil.html lebih lengkapnya.
3. Custom Post
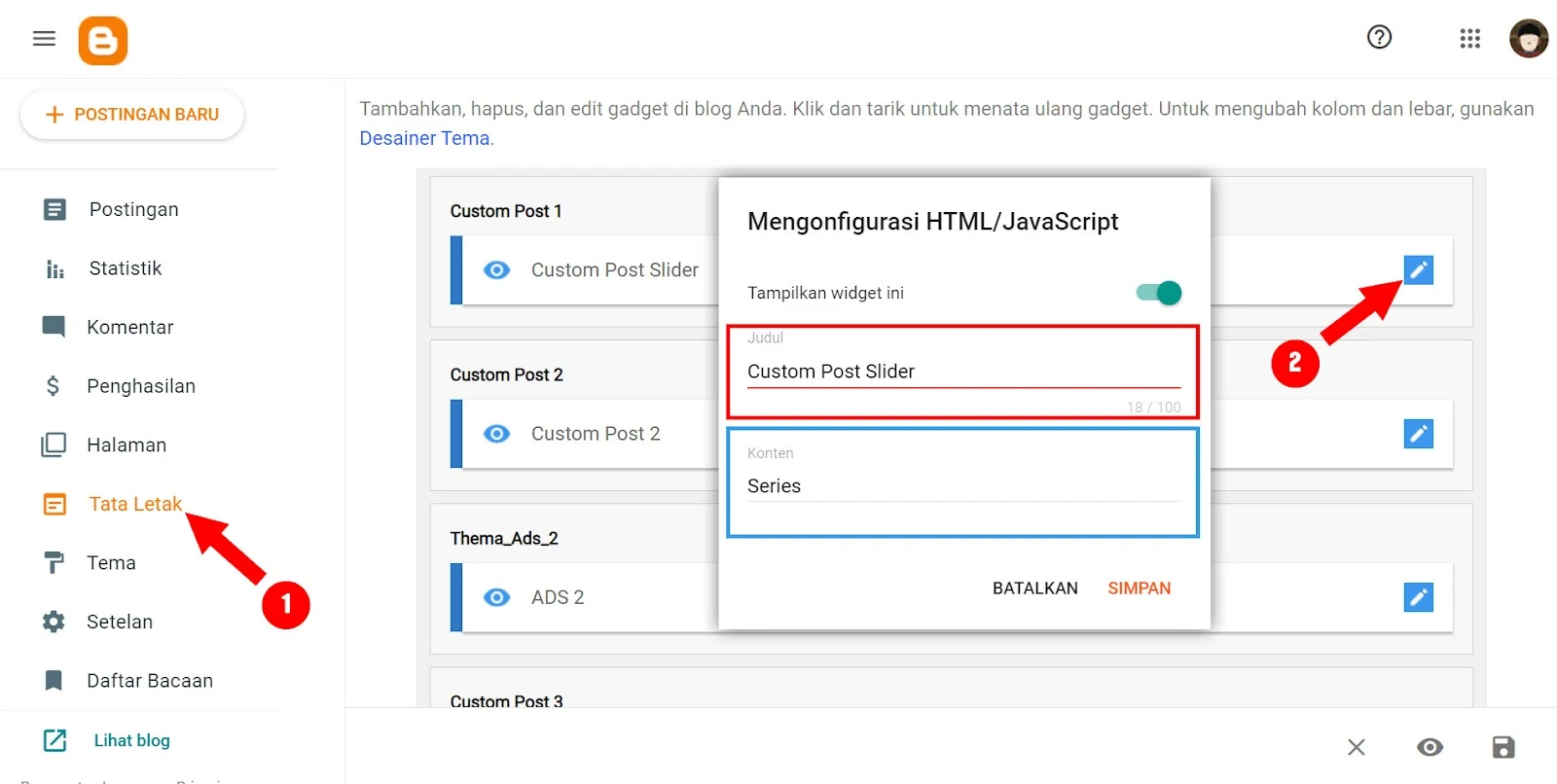
3.1 Custom Post 1
A – Akses Tata Letak (Layout) blog kalian > lalu klik Custom Post 1 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru isi dengan Label.

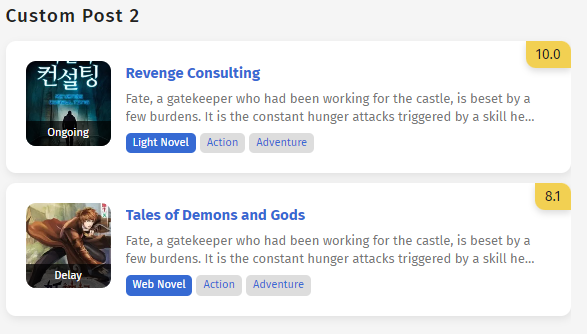
3.2 Custom Post 2
A – Akses Tata Letak (Layout) blog kalian > lalu klik Custom Post 2 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru isi dengan Label.

3.3 Custom Post 3
A – Akses Tata Letak (Layout) blog kalian > lalu klik Custom Post 3 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru isi dengan Label.

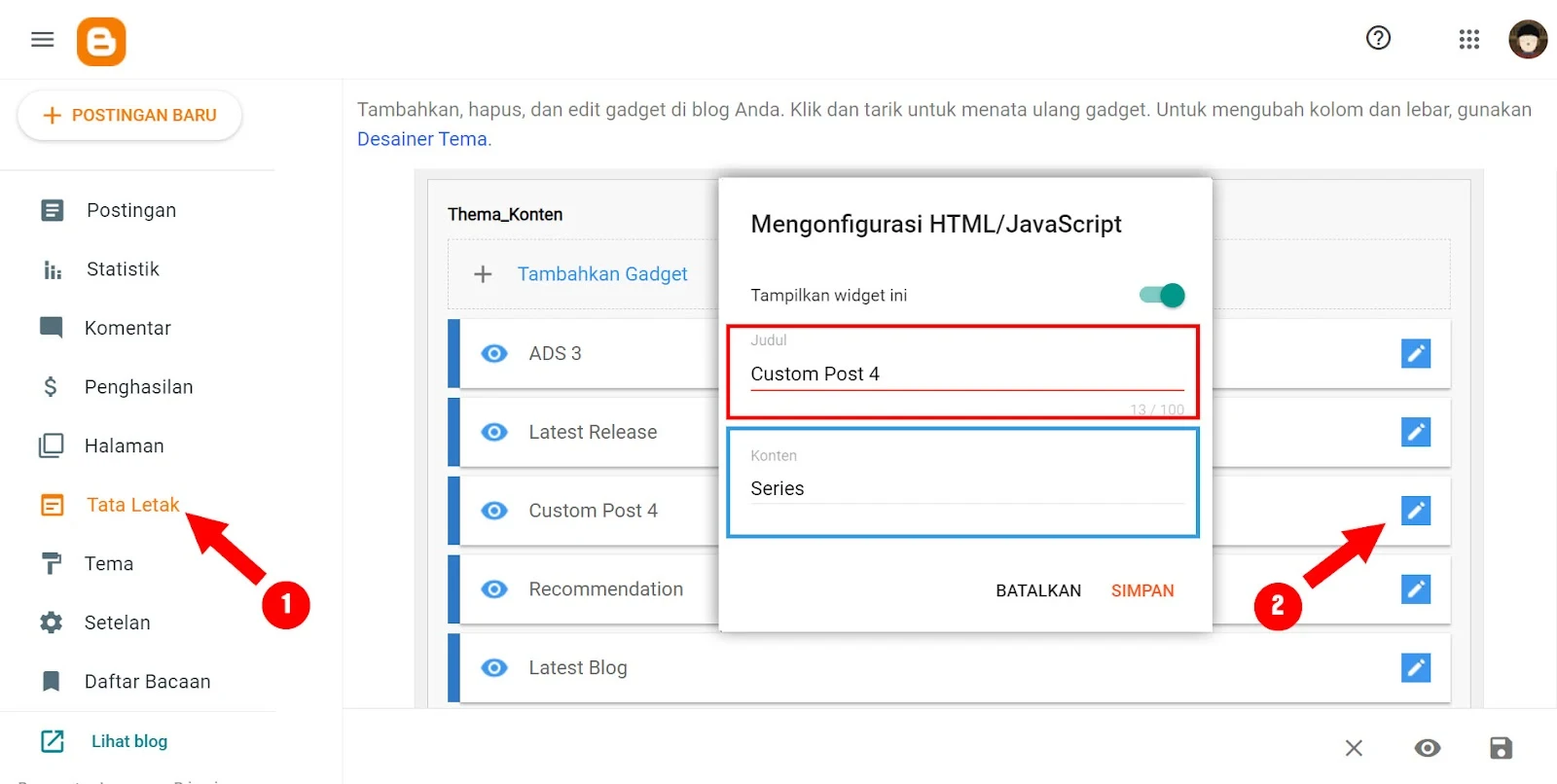
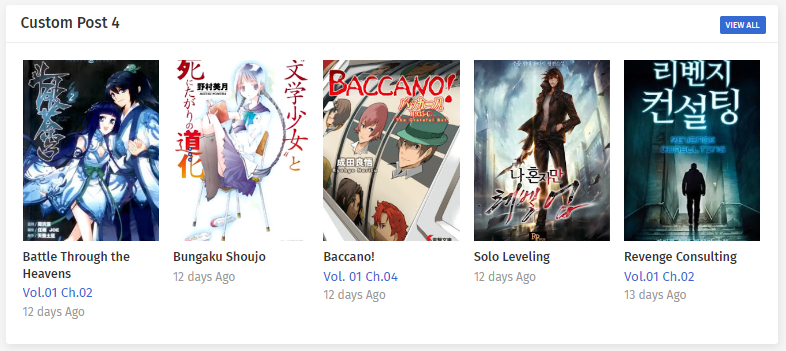
3.4 Custom Post 4
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Konten > Latest Release > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru Jangan rubah(No Setting).

3.5 Custom Post 5
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Konten > Custom Post 4 > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru isi dengan Label.

3.6 Custom Post 6
Untuk Custom Post 6 cuma setting Filter Genre saja.
A – Akses Tema(Thema) blog kalian > lalu klik Icon Segitiga > Edit HTML.

B – dan Cari filterGenre Seperti Contoh Gambar.

C – langsung cari dibagian code akhir(Penutup) 'Shounen' dikarena kode sudah otomatis terparse sendiri jadi kalian tidak usah repot repot parse.
D – Tambahkan dibagian akhir dengan format 'Name_Genre' setiap menambanhkan code awali dengan koma(,) dan akan menjadi ,'Name_Genre'.

Untuk Custom Post 6 cuma setting Filter Genre saja.
A – Akses Tema(Thema) blog kalian > lalu klik Icon Segitiga > Edit HTML.

B – dan Cari filterGenre Seperti Contoh Gambar.

C – langsung cari dibagian code akhir(Penutup) 'Shounen' dikarena kode sudah otomatis terparse sendiri jadi kalian tidak usah repot repot parse.
D – Tambahkan dibagian akhir dengan format 'Name_Genre' setiap menambanhkan code awali dengan koma(,) dan akan menjadi ,'Name_Genre'.

Untuk Custom Post 6 cuma Setting Filter Label Genre saja.
3.7 Custom Post 7
A – Akses Tata Letak (Layout) blog kalian > lalu klik Thema_Konten > Latest Blog > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar.
B – dan isi bagian Content (Konten) dengan Label.

1. Merah Judul(Title).
2. Biru isi dengan Label.

3.8 Custom Post 8
A – Akses Tata Letak (Layout) blog kalian.
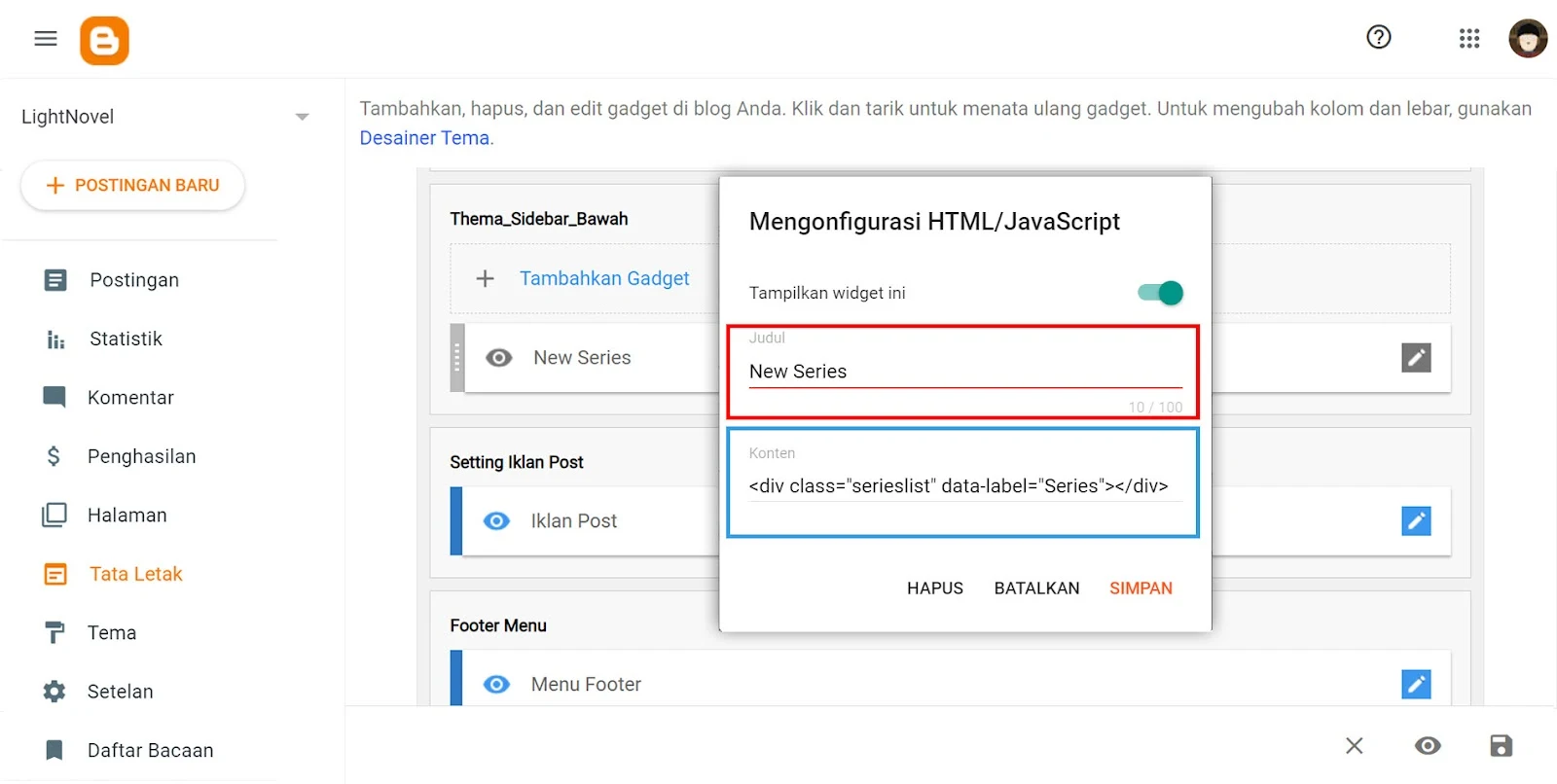
B – dan tambahkan widget HTML/JavaScript di bagian sidebar Seperti Contoh Gambar.

1. Merah Judul(Title).
2. Biru isi dengan
<div class="serieslist" data-label="Name_Label"></div>.

4. History
A – Akses Tata Letak (Layout) blog kalian.
B – dan tambahkan widget HTML/JavaScript di bagian sidebar Seperti Contoh Gambar.
1. Merah Judul(Title).
2. Biru isi dengan
<div id="theHistory"></div>.
5. Post
5.1 Post Info (Series)
A - Buat Post Seperti Biasanya.
B - Salin kode di bawah untuk Thumbnail, Informasi, Sinopsis dan List Chapter.
<!-- Thumbnail di sini -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="317" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg"/></a></div>
<!-- Informasi Di Sini --> <span id="alter">デート・ア・ライブ</span><!-- Judul Alternatif --> <span id="Released">2006</span><!-- Tahun Rilis --> <span id="Author">NOMURA Mizuki</span><!-- Nama Author --> <span id="Artist">Takeoka Miho</span><!-- Nama Artist --> <span id="Language">Japanese</span><!-- Bahasa -->
<!-- Sinopsis Di Sini -->
<div id="Sinopsis">
<p>Sinopsis 1</p>
<p>Sinopsis 2</p>
<p>Sinopsis 3</p>
<p>Sinopsis 4</p>
</div>
<!-- Chapter List V1 Di Sini --> <div id="clwd" class="bixbox bxcl epcheck"> <script>clwd.run('Nama_Label');</script> </div>
<!-- Chapter List V2 Di Sini --> <div id="clwd" class="bixbox bxcl epcheck"> <div class="chapter_list_v2" data-label="Nama_Label"></div> </div>
1. Kuning isi dengan label yang sama dengan di post chapter.
2. Format Label yang digunakan
Series
Project
Label Genre (Data MyAnimeList)
Type (Light Novel, Web Novel)
Score
Status (Ongoing, Drop, Delay, Completed)
Tahun Rilis
Volume/Chapter terbaru (Vol.01, Ch.02, Vol. 01 Ch.02)
Label Chapter List3. Post Series V2 pada bagian label silahkan tambahkan
V2
5.2 Post Chapter
A - Buat Post Seperti Biasanya.
1. Format Label yang digunakan
Chapter
Project
Label Chapter List
5.3 Post Default
A - Buat Post Seperti Biasanya tampa menggunkan Label Series dan Chapter.
6. Page
6.1 Sitemap/List Page
A - Buat Page Seperti Biasanya.
B - Tambahkan kode dibawah.
<div class="Rasgane_List" data-label="Series">Loading....</div>
6.2 Bookmarks
A - Buat Page Seperti Biasanya.
B - Tambahkan kode dibawah.
<div class='bookmark-box'> <p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p> <!--Bookmark Item--> <div id='bookmark'></div> <div class="clear"></div> </div>
7. Sidebar
Untuk bagian Sidebar ada 2 Sidebar Atas dan Sidebar Bawah.
8. Footer
8.1 Footer Menu
Setting Seperti biasanya membuat menu
9. Other Settings
9.1 Firebase Setting
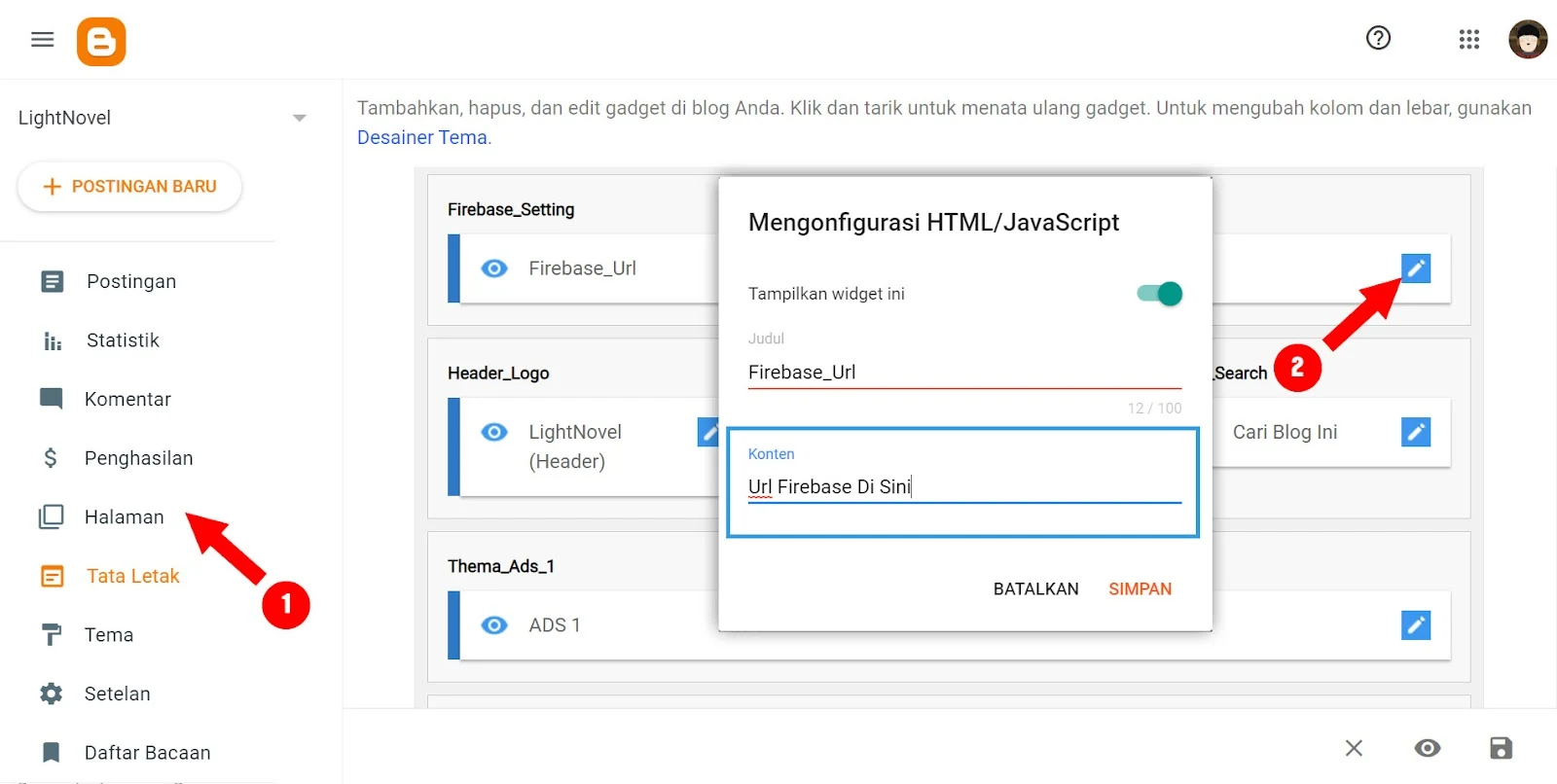
A – Akses Tata Letak (Layout) blog kalian > lalu klik Firebase_Setting > dan klik tombol Edit Icon (Pensil).
B – dan isi bagian Content (Konten) dengan URL Firebase Kalian Seperti Contoh Gambar.

//Database Alternatif https://fir-99713-default-rtdb.firebaseio.com/ https://rasdemo-c1c39-default-rtdb.firebaseio.com/ https://perpus-a1a9c-default-rtdb.firebaseio.com/
9.10 Setting Default
No Setting
No Setting
PageNumber untuk jumlah maxsiamal post yang akan tampil.
Comment Untuk memilih komentar blog yang ingin di gunakan.
disqus_shortname untuk mingisi disqus shortname jika kalian menggunakanan komentar disqus.
noThumbnail_Vertical untuk gambar Thumbnail jika Thumbnail kosong atau tidak ada.
filter_Label_Chapter untuk filter label Volume atau Chapter dibagian Custom Post.
Setting_limitBookmark untuk mengatur limit atau maksimal yang bisa di bookmarks.
9.11 Setting Chapter List V2
No Setting
No Setting
Untuk mengatur Text tertentu yang akan tampil di bagian Chapter list.
cara menambahkan misal :
Prolog maka text awal akan diganti menjadi [pP] dan jadi hasilnya [pP]rolog.
Epilog maka text awal akan diganti menjadi [eE] dan jadi hasilnya [eE]pilog.
9.12 Label Type
No Setting
No Setting
Label yang terdiri seperti Light Novel, Web novel, dan sebagainya.
pilih atau centang label yang ingin tampil.
9.13 Label Status
No Setting
No Setting
Label yang terdiri seperti Completed,Delay,Ongoing, dan sebagainya.
9.14 Label Genre
No Setting
No Setting
Label yang terdiri seperti Action,Adventure, dan sebagainya.
9.15 Label Type Status
No Setting
No Setting
Label yang terdiri seperti Hot,New.
9.16 Type Flag
No Setting
No Setting
Label yang terdiri seperti id,jp,kr,cn,us,gb, dan sebagainya sesuai dengan ISO 3166-1-alpha-2 code atau flagicons.lipis.dev (Ambil Text awal sebelum nama negara).
id untuk Indonesia.jp untuk Jepang.kr untuk Korea Selatan.cn untuk China.us untuk United States (Amerika).gb untuk United Kingdom (Inggris).9.17 Setting Fitur Request
No Setting
No Setting
Merupakan fitur request saja jadi kalian bisa mengaktifkan dan mematikannya.
Untuk Aktif isi dengan on dan sebaliknya Untuk menonaktifkan isi dengan Off atau selain on.
